Imagine looking at a grid of images and gray ghostlike blobs appear on your screen. This isn’t a hallucination, it’s what users see when the hermann grid illusion takes effect. It occurs when a grid of images have equal margins of more than 2 pixels. Users will see gray ghostlike blobs at the intersections of the grid. But when they focus on the intersection, they won’t see anything.

At the intersections, white light floods most of the retina’s receptive field. This causes strong lateral inhibition which results in an area that appears gray. Looking directly at an intersection activates the fovea. It causes little lateral inhibition because it has the smallest receptive fields and the highest number of photoreceptor cells. [source]
Better Ways to Align Images in a Grid
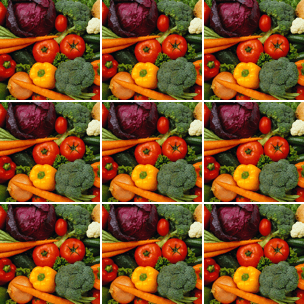
It’s common for websites to align images in a grid with 10 pixel margins or more. But this creates the hermann grid illusion, which can annoy users when they’re scanning images. The gray blobs aren’t easy on the eyes, but here are a few ways you can make them disappear.
2 Pixel Margins

Aligning the images in a 2 pixel margin grid is one way to make the gray blobs disappear. Some other benefits are that it saves space and the margins become thin, subtle lines.
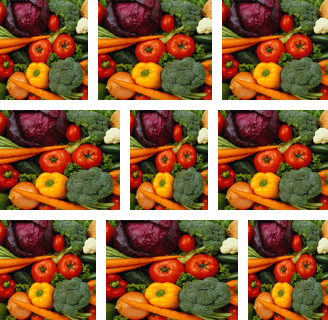
Ragged Margins

Another approach is to align images with different sized widths or heights together. This creates ragged margins that make the gray blobs disappear.
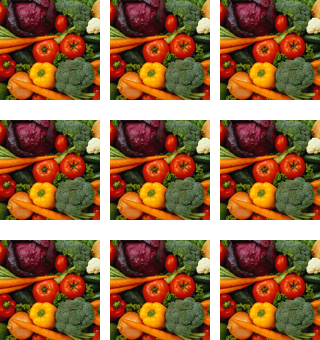
Larger Row Margins

Making the row margins larger than the column margins also make the gray blobs disappear. Doing this guides the user’s eyes to scan the images row by row.
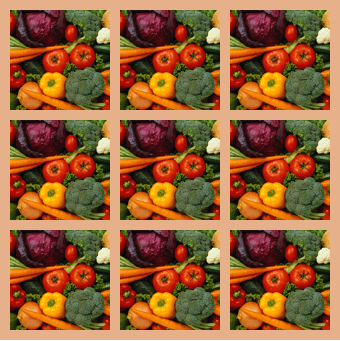
Colored Background

Instead of changing the size of the margins, you could change the grid’s background color. Any colored background can make the gray blobs disappear.
Final Thoughts
It’s interesting how the human eye plays tricks on us. The hermann grid illusion deceives the user’s vision and distracts them from their task. But through proper image alignment you can decrease the visual noise. Image grids are a common layout choice for websites. Next time you decide to use one, remember what users could see.


Thanks for the great tip. Oddly enough, I see the grey blobs in all examples except the 2 pixel margin.
Yep, same experience here
I still see the ghost images on the larger margin example. I see how it can become annoying if one gets fixated on it. I wonder though if I would have seen this effect had you not highlighted it in this article.
Thanks for the food for thought.
Great tip. Changed my thought process about aligning images.
Thanks, I was just looking for something like this for my latest article
Interesting read. There even is an another option that I choose in making the design for “Qrtd” the iPad lookbook publishing system I designed: get rid of the grid! I really love the absence of a grid and what’s more both esthetically and visually it works well.
Not convinced about removing the grid completely as it sends a clear signal to the user that the image is something separate from those around it.
Nice article, but (IMO) it lacks context.
Reading this article on my Mac, the effect is barely perceptable, though on my lower-spec PC (with a 4-yr old monitor), the blobs are far more noticeable.
Looking again on my mobile (iPhone) the image is significantly reduced because the image is reduced and therefore the gaps much smaller.
This is where responsive design can be put to good use to design grid spacing for the target device, thus minimising the effect as far possible.
The grid illusion is distracting and it’s impossible not to see it once you know about it. But has anyone actually measured its impact on behavior – that is to say, does lining up buttons in a Hermann illusion-inducing grid change the rate at which people click the buttons, or change which buttons the people click?