Is the user interface an extension of the user or a separate entity that speaks to the user? This is a question designers need to answer when labeling their menu items.
If it’s an extension of the user, you would label items using “my”. If it’s a separate entity, you would label items using “your”. Choosing the right label can help users find what they want quicker. It’ll also help distinguish between site-generated content and user-created content.
The difference between “your” and “my” is user perspective. There are contexts where you would want the user to view an item from a 1st person perspective. And there are other contexts where you want them to view it from a 2nd person perspective.
Customized vs. Personalized
The word “my” implies possession to an absolute degree. But the word “your” implies possession only to a relative degree. For example, if someone were to say, “I like your dog”, you only own the dog from their perspective. But this is not necessarily the case. It could be someone else’s dog that you’re taking care of.
If you were to say, “This is my dog”, you own the dog from your perspective and theirs. The word “my” implies a higher degree of possession and ownership.

This is why you should use “my” on items that users own or have control over. In other words, use it on items that users can personalize. Use “your” on items that are relevant to the user. In other words, use it on items that the interface has customized for the user.
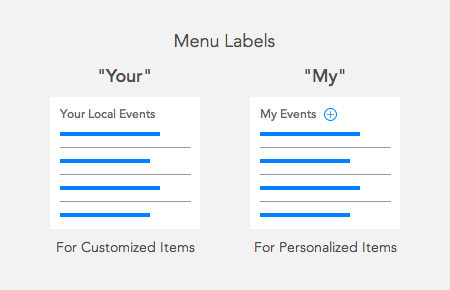
For example, a site might recommend events for the user based on their location. But they might also offer a way for the user to save events they want to go to.
The recommended events should use the label “Your Local Events” because it’s customized to the user. The events that the user saved should use the label “My Events” because it’s what they have personalized.
What About Neither?
If you didn’t use “your” or “my”, you would make it harder for users to find items that belong to them. When users log in to a site, they immediately want to know where their content is. The word “my” serves as a visual cue for them to identify that.
Not using “your” will make it harder for users to identify items that a site customizes for them. They won’t know whether it’s content that’s displayed for everyone or just them. If it’s displayed just for them, users will have more of an incentive to view it. Not knowing can cause them to miss content they might like.
Differentiate Your Items
The words “your” and “my” affect how users view your menu. Users need them in labels so that they can distinguish what belongs to them and what’s relevant to them. Differentiate customized menu items from personalized ones and you’ll know when to use which.


Bingo.
It’s spaces like this that are encouragements to write and share ideas.
If by customized we also mean alerts, dialogs, prompts and status then I would say yes. Another way to have explained this or added to is that one would want to use “your” for all or most instructional copy.
“Please change your name” “Please backup your work”. Then confirmations – “Your work has been successfully saved”, “Your profile has been successfully updated”.
Worth considering, but I think we need a word on consistency here. If ‘my’ and ‘your’ were used in the same context, such as at a single site or in an app, a user would ask ‘so, who are “you”?’