Designing the user experience of a website involves more than figuring out what goes on each page. It’s also about figuring out how those pages flow together. If you don’t plan your page flow, you could run into problems when you start to design.
You could:
- Forget to design certain pages of a site process
- Forget to design call-to-actions that link certain pages together
- Not know where certain pages belong in the site hierarchy
- Not know which pages should link to each other
- Not know which pages users should navigate to complete a task
If you’ve ever experienced any of these problems, you should have made a site or user flow. Doing so can help you tackle and avoid these problems down the line. But to use them, you first have to understand how they’re different.
A Site Flow and User Flow are Not the Same
Many designers confuse a site flow with a user flow and vice versa. Both illustrate page flow, but at different levels and for different purposes.
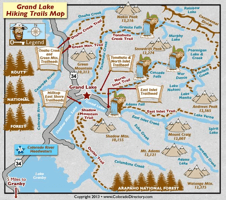
A site flow is like looking at a map of the territory. The map shows you a bird’s eye-view of everything, and gives you a general direction of where you can go. This high level view allows you to feel the size and complexity of a site.

A user flow is like looking at directions from point A to point B. You can see which routes to take, where to turn and the miles it takes to get there. These specifics help you get to your destination with efficiency. This low level view allows you to feel how much time and effort it takes to complete a task.

When to Use a Site Flow
Before you start wireframing, it’s important to know what pages will go on the site. After that, you need to know which pages should link to each other. This allows you to design call-to-actions that lead users through the right page flow.
Site flows also give you a clear picture of the navigational hierarchy. You get a glimpse of the breadth and depth of navigation. If a navigational path gets too deep, you can streamline it. If the navigation gets too broad, you can merge relevant pages. All this helps you design a simpler navigation experience.

Other members of your team can also benefit from site flows. Developers often need to know which pages link to each other when they add code. Having a site flow to guide them prevents wrong or missing links.
It’s also an effective way to let developers know what microinteractions go on a page. Microinteractions often involve heavier coding and functionality. This allows them to plan ahead and find ways to meet those needs.

When to Use a User Flow
Not every task is a straightforward path. Some will have twists and turns. These type of page flows are more complex and need hashing out. User flows are perfect for analyzing the efficiency of these tasks.
For example, resetting a forgotten password involves more than clicking through pages. Users have to acknowledge feedback, type in a form field and check their email. A user flow allows you to examine every aspect of the task, so that you can make it quicker and easier.

User flows also help developers understand how the system interacts with user behavior. The system needs to respond to the user when they make errors and do actions. Developers can view all the details and specifics of an interaction on a user flow.
A Toolkit for Faster Flow Creation
You shouldn’t spend a bulk of your time creating flows. They’re supposed to help you get started with design, not keep you from starting.
That’s why you need a toolkit like Flow Patterns. It has a variety of pre-designed flow pages for you to arrange and customize. It comes with microinteractions, markers and callouts to help you create flows faster.
Flows Are for Everyone
Flows aren’t just for designers to look at. They’re a way to share the site vision with everyone on your team. When everyone has a map, they’ll feel more comfortable about where they’re going.
Users will benefit from flows as well. They’ll get a better navigation and page flow experience because you took the time to plan it out.
A site and user flow can influence the user experience at an architectural level. When you make them a necessary part of your design process, everyone benefits.


Wow, great article. When it comes to planning with the client, what is most important establishing first?
This is very helpful, indeed. Been studying about flows or our site and I never really knew the difference between site flows and user flows. I thought that user flows lead to site flows but I was clearly mistaken. Thanks!
Nice way to distinguish the two. Also appreciate the pointers to tools.
Hello,
I strongly believe it is useful to think from the user perspective, therefore the term “flow” is very important to consider. For us, as you say, this is extremely useful in order to not forget anything, especially when it becomes complex with different users and multiple needs.
But, how is it possible to call a map a flow? Those representations we use are user side, therefore I think site flow is site architecture. I may think of a flow for the cart checkout, but then I am already thinking as the user, therefore that’s a user flow.
In the realm of UX and design, I would prefer the definition “site architecture” rather than “site flow”. Instead, if we talk about the server side (something which most of us don’t care) then it can be called site flow. But please, I wouldn’t put those two definitions in the same article, otherwise it becomes a back end dev thing.
What do you think? Thanks in advance.
Excellent article. Some of the problems are gone. Thanks you.
Great article. Thanks for sharing.
I have a question, are user flow and task flow are the same?