Do you know how your hover menu is affecting user navigation? Hover menus are a popular way to navigate. But the way they open causes usability problems that designers aren’t aware of. Before you settle on hover menus for your navigation, you should know how they affect users.
The Hover Myth
Many designers believe that when their menus open on hover, they’re faster and easier to use. It might seem this way at first, but when you look deeper, you’ll notice that the opposite is true. Menus that open on hover save users a click, but that click is necessary for confirming that the user wants to open a menu.
Without it, it’s easy for users to trigger a menu on accident when their mouse moves over the navigation area. This unexpected behavior can block users from accessing the information they want. Or worse, it can cover up important information the user can’t see.

When menus open without users asking for it, it can surprise and overwhelm them. There’s no benefit to getting something you don’t want a click faster if you don’t want it. This so-called convenience is more of an annoyance than a benefit. Hover menus present many other problems to users that make them harder and slower to use. Clicking a hover menu item is not as easy as it looks.
Forcing Users Through Hover Tunnels
One of the worse things about hover menus is that they force users to move their mouse through hover tunnels. Hover tunnels are passages that users have to move their mouse through to click an item. Older users who are less tech-savvy will often have trouble doing this. Even tech-savvy users can find it annoying that they have to move their mouse in a confined path.

Hover tunnels make it harder and slower for users to navigate. When a hover menu opens, users can’t move their mouse to the item they want in a straight line. If they do, their mouse will fall off the hover path and close the menu.
Instead, they have to move their mouse through the hover tunnel, or else the menu will close on them. There’s no reason users should have to work this hard to navigate a website.

Peripheral Items Are Harder to Click
Hover menus close when the mouse moves outside the menu. This behavior makes items closest to the menu edge harder to click. Users have to slow down their mouse movement when they try to click a peripheral menu item. If they don’t, it’s easy for them to miss the item and land outside the menu, resulting in a menu close.

Some menus add extra padding around the menu so if users miss the item, it’ll stay open. But extra padding doesn’t fix this problem because many users can still move their mouse too far without knowing. Users shouldn’t have to move their mouse in a certain way to click a menu item.

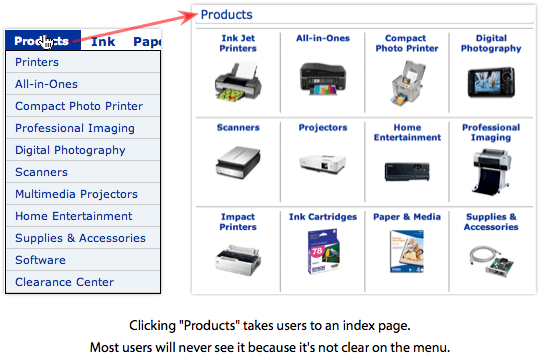
Hidden Index Pages
Many websites have index pages that give users an overview of content so that they navigate easier. But these index pages can’t help much if users can’t find them. Index pages often hide in the category name that users hover their mouse over.
Most users don’t know that the category name leads to the index page because it looks like it’s already selected. The highlighting on hover makes it unclear that the category name is a link. This behavior hurts new users who need index pages to get an overview of the navigational hierarchy.

Menus Should Open on Click
Menus that open on click instead of on hover solve all these problems. Click menus free users from hover tunnels, challenging peripheral items, and hidden index pages. Here are a couple of approaches to click menus you can use.
Standard Click Menu
The first approach is the straightforward way where the menu opens when the user clicks the main category item. It closes when the user clicks anywhere outside the menu. Unlike hover menus, this approach allows users to move their mouse however they want. Closing it is as easy as opening it.
Click menus force you to put the link to the index page inside the menu. A consistent and visible location is to place them at the end of the list. This approach makes it clear where all index pages are so users can’t miss them.

Collapsible Mega Menu
A collapsible mega menu is useful if you have a lot of items in your menu. The advantage of this approach is that it won’t cover up any page content. Instead, it’ll push the page down when the menu opens so that all content remains visible. Users can move their mouse anywhere and the menu won’t close on them.

Final Thoughts
The benefits of using click menus outweigh hover menus. Designers need to know the harm they’re doing to users when their menu opens on hover. Menus should open when the user has made a clear decision to open it. That clear decision is in the form of a click. When a site behaves the way users want it to, tasks are quicker and easier to complete.


I HATE websites that use HOVER with a passion!
Especially Gmail. I can’t count how many times I go to my email and accidently come too close to the left menu (the one with Inbox,Sent,Spam,Trash etc) and it pops open and I have to move/shake my mouse to get rid of it..
It happens almost so much that i’d consider purposely looking for an email provide that DOESN’T do this annoying crap..
I the (point) of it. I’m a Web developer myself, but i’d much prefer an ALTERNATE option. Even if it means it’s less useful. I pretty much hate (all) Hover-to-Open Menus in general.
I’ve noticed the big push to Menus/Navigation that is Icon-based instead of text.
It’s obvious how much Smartphones inspire the latest trends/movements of Web development in general.
Some aspects are ok, but for the most part, it seems (to me at least) like there is more priority put into how something (Looks), than how it (Functions).
Well said. I’ve been arguing all of this since hovers started being used—the downsides were entirely predictable and stupidly obvious—but now it’s just proliferating everywhere, turning every single website into a garbage expeerience. I haven’t enjoyed a digital experience now in over a year. Nevermind delight.
Have you tried using EBAY… You click on the top of a choice, a list opens underneath then while moving your mouse towards the middle or bottom if you accidently go outside of the list, (left or right) the list closes instantly and you must click again on the main heading and start over. Once opened, the choices should remain open until you click outside of the list or something inside the list. I call this problem a mouse tunnel. Not as bad as a hover problem, but bad, I hate it. I wish developers would change these “features” back to the old way. Quit waisting my time!!
Hover mega menus on desktop experiences are the most common things, people know how to use them so I don’t particularly agree with the reasonings here as its also highly tested and validated successfully across the internet (personal preferences aside). I agree intent is when they actually take action an expanded menu click, but the easiest way to scan is a well-designed expanded menu you shouldn’t have to click on to expose. A user having to click to expand isn’t necessarily mean they are finding what they need, they are in search/browse mode so the intent is subjective until they funnel down into content/pages.