Designing a pleasant user experience requires attention to detail. But there are so many aspects of design that it’s hard to remember them all.
Here are a few small, but important user experience details that most websites miss. Missing these details can frustrate users and lead to website abandonment. Make sure your website handles each of these the right way.
Mark Visited Links with a Different Color
Visiting links on a web page is sometimes a frustrating task for users if the website doesn’t mark the links the user has already visited. Being able to see the links they’ve visited prevents them from accidentally clicking the same link twice. With so many links on a typical web page, it’s hard for users to remember what they have clicked on and what they haven’t, unless the visited links are clearly marked.
Make it clear to users by marking visited links with a color that’s different from the original link color. Use a color that has a similar hue to your original link color, but with slightly faint effect. For example, violet is a good color for highlighting visited links because it has a washed out effect on the blue, giving users the impression that the link has already been used and touched.
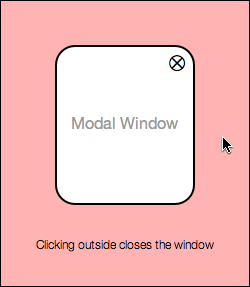
Close Modal Windows When Users Click Outside It
Modal windows are commonly used among different websites. Many of them have an ‘X’ button in the corner of the window that users use to exit the window. However, this ‘X’ button is not an easy enough escape route for the average user. When users want to exit a modal window, many of them instinctively click the background to get back to their original screen.
When your modal window forces users to have to click the ‘X’ to leave it, it makes exiting difficult for the user. It takes more time and effort to click the ‘X’ because it’s smaller in size and the user has to spot and target it with their mouse. Instead, allow users to exit the modal window when they click the background area outside of it.

Set Keyboard Focus to First Text Field When Form Displays
When users see a form on their screen, they know they will have to switch from their mouse to their keyboard. Make it easy for users to fill out your form by setting the keyboard focus to the first text field. This way they can move their hands straight to their keyboard without having to target and click the first text field before they begin typing. Instead, all they have to do is begin typing.
![]()
Make Pressing the “Enter” Key Submit the Form
Another detail websites miss on forms is allowing users to submit the form by pressing the “enter” key. By enabling this shortcut, users can submit forms faster and easier. This is especially important for login forms, where users have to type their username and password often and hit the login button. Forcing them to have to target and click the button every time can annoy users and slow them down.

Put Tool Tips on Icons to Describe Their Action
Icons are an elegant way to describe specific actions on a website. However, not all users will intuitively understand what action an icon represents. It’s important to show tool tips that describe an icon’s function when the user hovers their mouse over it. This allows first time users to get used to what the icons mean without having to guess and make mistakes clicking the wrong icons.
![]()
Put a Link Back to Home Page on Blog Page
Many websites have a specific page dedicated to blogging. Sometimes websites will use a subdomain (blog.website.com) for a customized WordPress blog. One small detail that websites miss is linking the blog back to the home page. It’s annoying if there’s no link to the home page and users have to clear the address bar and type the home page address to get back to it. A simple link pointing back to the home page is all that’s needed, but many websites miss this.
![]()
Display Larger Images When User Clicks to Enlarge
Sometimes websites will have images that users can click to enlarge. Some websites make the mistake of displaying the same size image on a different background when the user clicks the thumbnail. Users expect a larger image, so they should get an image that’s more than slightly larger than the thumbnail they clicked on. Putting the image on a dark background won’t help users much if the size of the image doesn’t actually change.

Allow Users to Edit What They Post
Websites that allow users to post comments or content need to remember that users aren’t perfect and can make mistakes when posting. Many websites don’t offer users a way to edit the content they post. This can frustrate users who make posting mistakes, such as selecting the wrong section, linking to the wrong URL or spelling something wrong. A simple edit function allows users to correct their mistakes so that other users on the site can view and enjoy the content they post in the best light.

Don’t Use “Sign In” and “Sign Up” Together
The words “sign in” and “sign up” are commonly used on websites. However, using them together can cause a cognitive clash in the user’s thinking, and make them click the wrong one. This is because they both have the word “sign” in them, which makes it unclear the differences in their function.
Instead of using “sign in” and “sign up” together, choose to use one or the other. Then use an alternative phrase for the one you choose not to use. For example, another way of saying “sign in” is “log in”, and another way of saying “sign up” is “create account”.
![]()
The difference between a lackluster and pleasant user experience is all about the details. Many websites miss these details and users suffer because of it. Paying attention to these small details won’t necessarily make your website a huge success, but it’ll certainly make users appreciate the care you put into your website, and how easy it is to use.


This is a good list. Thanks Anthony. There are a lot of issues around forms, but the one that irritates me the most is when the backspace button is not disabled. Since the browser interprets ‘backspace’ as ‘back to previous page’. If you hit ‘backspace’ in the wrong part of the form you actually end up navigating away from the page and lose all your hard work. The only salvation is the occasional site that keeps your answers.
Well, for the same reason I’m not comfortable with submitting forms with ENTER key.
You can cache the content filled in a form within the browser so that even if user accidently moves away from page and comes back, the content is already there. The cache should however be cleared once user has left the site with or without filling the form.
Changing the default behaviour of default buttons like backspace may not be a good idea. Thanks.
You can also display an alert “Are you sure you want to leave this page?” with leave and stay here options.
It should be “Register” and “Sign In”.
Sign in for a web application, and log in for a desktop application. Regardless at the very least make sure you spell them as two separate words (which you did).
Hello Ryan,
could you explain why “sign in” is for a web App and and “log in” is for desktop App?
Thanks
Also interested in what is the difference. Users are very likely not to understand the difference either.
I would treat register as to create an account, sign in as to get access to the application as an already registered user, sign up as sign up to the newsletter. I think users would interpret sign in and log in interchangeably.
Something I’m finding annoying and cropping up a lot recently is no sign up button at all. Only a sign in button that you have to click to actually create an account.
Very helpfull stuff to again bring to the the attention of our designers-developers.
I was confused by the last “small experience”: the part about making selection distinct enough so that users are able to easily choose the right one.
However, below that text are three boxes that are different to each other only after some more carefull reading! All start with the same word which makes it hard to easily find the right one. I’m not sure what I’d have decided for here, but I woul dhave considered something like Libraries, Styles and Papers.
Great post:
About the modal popup. I also like it when the ESC key is enabled for hiding, something which is already a convention in many web apps.
Great point Marcel.
I agree with Anthony that clicking the background should dispense with the modal box and I use that approach myself. But I never thought about enabling the escape key as an alternative method. Thanks.
A fascinating, insightful post, thank you for sharing your thoughts and ideas. Inevitably we could probably all say ‘you missed out such and such’, but I’m going to refrain from that! What I would say is the two details that make a whole heap of difference for usability for me would be 1) if a registration form where the user has to specify a password, indicate on the form what the minimum requirement for a password is, don’t wait until they try to submit the form before displaying an invalid password error message (doing so only serves to irritate. My second 2) is that forms designed for use on a mobile device should recognise when fields required numbers or an email address to be entered and switch to an appropriate keyboard layout by default rather than requiring the user to make the switch. It never ceases to amaze me how few organisations take care of either of these simple steps.
I’d disagree with “Set Keyboard Focus to First Text Field When Form Displays”. I find this extremely annoying, as many pages have long load times and I’ve often finished two or three form fields by the time “onload” finally executes… and suddenly I’m in a different field, typing over something I’ve already entered. Could be solved by not moving the focus if any fields already have user input, but that could also be problematic.
I also really hate forms that automatically move you to the next field when you complete an input that has a set amount of characters, as it’s often VERY difficult to get back into to edit as it keeps detecting the max char length and booting you out again.
I’m not sure if I can really articulate the reason, but I’m not really a big fan of marking visited links with a different color. It’s always felt jarring on most websites I see, maybe an extremely subtle (nearly imperceptible) effect would be preferable to me.
I’m not a big fan of modal windows either, but if you have to have them, they should automatically hide when you click outside them as you have said, but also when a user hits escape.
The Blog link you stated really annoys me to no end. I see many startups that I find through good blog posts, but then they make it hard to actually visit their homepage. What’s the deal with that?
Displaying larger images when a user clicks on a smaller image should always be the ideal, however, even in late 2013 many businesses (particularly smaller ones) haven’t seemingly bought a decent camera yet and display product images, business images, and others still as tiny snapshots. Sometimes there are no good sources for images. If you look at product images on Amazon for instance, big name brand products will have great images, but tons of smaller companies will have the smallest and least attractive product images you can imagine.
One item that you didn’t mention that often is jarring to me is people who are loading up their sites with social media buttons. A Facebook like button or a Tweet this button or a Pin It to Pinterest button at the end of a long post is a fine way to get some people to share the stuff you worked hard on. Lord knows that every big brand (just see the upcoming Super Bowl ads and see how many of them will display their Facebook URL as the closing scene) and small business alike (see how many companies are listed at http://www.buyfacebookfansreviews.com as proof of this) are all dependent on social media, and it’s sort of necessary in today’s fast paced world. But when you load up on every single social service imaginable, add multiple buttons from each service sites just look tacky, get confusing, and even start to bog down with all of the extra JavaScript requests.
Good design isn’t easy, but if you have some empathy for your users and think to what they really need at a given moment, adding some of these extra touches and avoiding making mistakes will help you out. The internet still has a long way to go though.
A mobile device should recognise when fields required numbers or an email address to be entered and switch to an appropriate keyboard layout by default rather than requiring the user to make the switch. It never ceases to amaze me how few organisations take care of either of these simple steps.
Thanks for the article – it’s great to collect these lists and refer back to them later. I might also add an oldie-but-goodie: defining the tab order. On one Sign In page, the tab order went from the user name to the header links (not to the password field). On an online text editor, the tab order goes from the title box to the tool icons in the text editor and not the text editing box itself.
Great tips! Thanks 🙂
I’m surprised no one has mentioned it yet, but clicking outside a modal and having it close is not always the best practice.
What if the modal is being used for user submitted content? If an accidental click happens, the user loses all their progress.
I agree. it’s to general of a statement to say that modal views should always close when a user clicks out of the modal area. The purpose of modal views is to force users into a view that needs focus. If it’s data entry they are doing, then closing the modal view would be disruptive if they are not finished, especially if they enter back into the modal view to find all of their data entry cleared. You could say that in some cases, users WOULD NOT expect to close out of modal views when clicking outside of the modal window, depending on what the purpose of the modal view is, and what is being done in there by the user.
I agree, I’m currently designing a web app and the developers had allowed the click outside modal window to close it, I lost data 3 times while testing a selection of forms.
Some forms of modal windows I agree, but when it’s data entry I’d rather have an obvious close method or enable the esc key to cancel a window as you’re less likely to press that by accident.
Thank you for writing this and your other posts. This is a great source of information for anyone designing forms.
I mostly agree with the list with a couple of exceptions.
1. Enter to submit a form is a real problem if you have a multi-line text field. It can also cause the user to send half a form and then have to start over again, which is infuriating.
2. Tooltips on icons only make sense if the icon is a standalone. As “mystery meat navigation” is generally a bad idea, I’d suggest that if an icon is hanging around without a context then it had better bee something incredibly intuitive (trash, refresh, close) – in which case the suggestion is spot on. Otherwise, I’d say if you have to tooltip an item, you should ask yourself if there isn’t a better way to present the action.
Regarding the modal pop-out most of the people miss the cross icon to close the window if it is small, so keeping “Clicking outside to close the window” feature is a great thing.
Yeah, what’s up with x on the modals? #uxfail.
Thanks for the article.
I disagree with the Set Keyboard Focus to First Text Field When Form Displays when the user has a mobile device. On a mobile device this causes the keyboard to popup covering half the display before the user has a chance to get a feel for what they’re looking at.