Skeuomorphism is a fancy word for a visual design technique. But many designers misuse skeuomorphism when they use it for aesthetics instead of function.
When designers apply skeuomorphism to an interface the interface mimics a real-world object’s appearance. However, it doesn’t add anything useful to the user experience. A skeuomorphic interface needs to also mimic a real-world object’s function. Otherwise, skeuomorphism has no place for being.

Skeuomorphism is best used to convey the functional experience of an interface. This is because a user interface doesn’t need to adapt a real-world object metaphor in order for users to understand what it does.
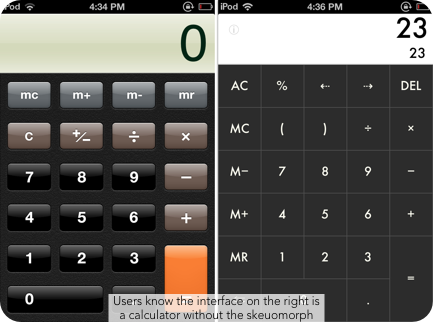
For example, a calculator interface doesn’t need to look like a real-world calculator for users to know how to use it. Users will still be able to use a non-skeuomorphic calculator just as effectively without the fancy textures.
The only difference is that one was more aesthetically difficult to design than the other. Yet the amount of time and effort the designer spent on the skeuomorphic calculator doesn’t even amount to the little gain it has on the user experience.

Skeuomorphic design is useful when the functionality of an interface mimics a real-world object. It is only then that skeuomorphism has a place in design to make the functionality rich and real. For example, this eBook reader interface allows users to turn pages by swiping the screen.
The skeuomorph that adds to this function is the page curl. When users swipe the screen, the page curls up from the corner and flips like a real book. Skeuomorphism wasn’t just used for appearance, but rather it was used to convey the functional experience of the interface.

Another good use of skeuomorphism is this piano interface. Users tap the screen to play the piano. This interface’s function matches the real-world object of the keys on a piano. The size, shape, color, texture and physics of real piano keys are felt when users tap the piano keys on the interface.
When a user taps the piano key, the interface displays a shadow on the key that gives users the feeling that they are pressing down on the piano key. The interface’s functionality matches the real-world object of a piano, and the skeuomorphic design conveys the functional experience.

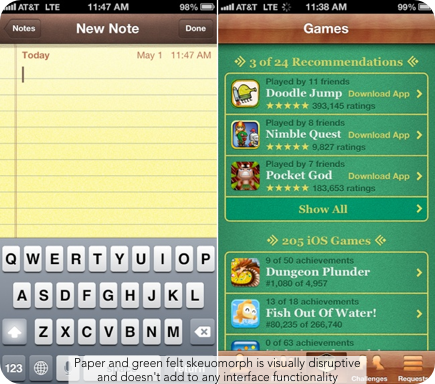
Poor uses of skeuomorphism are found on interfaces that only look like, but do not function like the real-world object it’s mimicking. Some users find these type of interfaces tacky and visually disruptive. These two skeuomorphic interfaces mimic paper found on notepads and green felt found on poker tables.
The skeuomorphic textures lend nothing useful to the functional experience of the interface. They’re not necessary for users to understand how the user interface works. Without the skeuomorphic textures, the user gets a clearer view of the content without getting distracted by the visual noise.
Functionality is important in skeuomorphic design. Skeuomorphism can only enhance the user experience when an interface actually functions like a real-world object. Not all interfaces will have functions that merit the use of skeuomorphism.
Designers should never use skeuomorphism as a crutch for creativity or an opportunity to flex their design skills. A skeuomorphic interface may seem appealing at first, but if it doesn’t add to any type of interface function, its appeal won’t last. Instead, it’ll look fake, tacky and visually disruptive to users who can see through the glitz after using the interface for a while.


So things shouldn’t look nice unless it clearly provides a functional result? I think your statement may go a bit further into anti-skm than you intended. As you know, sometimes having something just plain looks nice helps users connect and have a great experience. Not sure blanket rules and philosophies work too well in UX design….
I mean, if the skm doesn’t add anything, but doesn’t take away either, and it looks nice, what’s the big deal?
Yes I agree with Bunny, isn’t adding pleasure to use part of User Experience? I feel both the notepad, the Games leaderboard and maybe even the calculator gives me the warm fuzzy feeling just using it, because the designers had gone to great length to make it just to give that feel. As long as skm doesn’t come in the way of usability or confuse the user, I feel we as designers can use it in moderation. Somehow to me the “unskeuomorphic” calculator seems cold and dry.
Robert
> Somehow to me the “unskeuomorphic” calculator seems cold and dry.
Looks like a bad example to me. With all “buttons” sporting the same colour, not only the “flat” calc looks bland and boring – it also provides, at least initially, worse user experience than the “old and tired” skm design on the left. Glossy buttons may look tacky and passe but colouring of sections certainly helps.
How is the paper a poor use of SM? I mean I’m not a fan of the design, but some people are. And what function does paper have? Paper just lays there on the desk, it doesn’t do anything. The lines help us write straight, but we don’t HAVE to write within the lines. So I would say the paper background is mimicking both function and appearance.
Good article. I do think that the power of skeuomorphic design is to give the user some expectations on how something works with your UI just from looking at it.
In the case of a lot of your examples, I think Apple may have wanted to use the power of skm for this reason, but then went with an overall theme for the entire iOS environment. It could be jarring to go back and forth between a flat and skm design.
There seems to be an anti-skeumorphism (without functionality) going on.
But in reality, that’s the main function of skeumorphism–to add aesthetic value to objects, to apps. Just like that “wood” feel to plastic-framed pictures frames.
If you would apply your pro-functionality-only principles to objects, then that picture frame might as well be in plastic finish. Then we’re all left to buy expensive real wooden frames.
If an app, in this case a calculator, borrows the button layout of the real tangible thing for functionality-purposes, then it can also borrow its look for aesthetic purposes.
No need to put skeumorphism and functionality into battle.
Functionality and aesthetics together make the main motivation to buy a product. What the iPhone users asked was for more functionality, not the reduction of aesthetics.
Why does Apple strive to design then nice devices like iPhone and iMac
if at some point childish, tasteless flat UIF with punky colors is introduced to mess out the look and feel?
iOS 7 UIF in its current state looks like a tool to do quick prototyping of functionality, not pro at all.
If iOS 7 will not be enhanced to bring back the old icon look, then Apple cuts itself the branch on which it is sitting.