Text is a beautiful thing. It not only has function, but form as well. When you’re creating text, it’s likely that you’re not only thinking about what your text should say, but how it should look. On the web, centered and left aligned text are the most widely used text alignments. How you use these text alignments can either help or harm your users when they read.
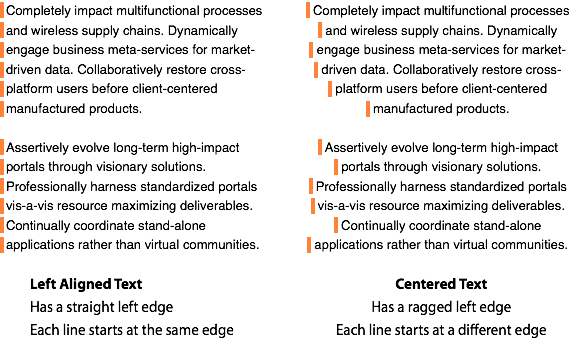
Left aligned text is easier to read than centered text for paragraphs. This is because when you center your text, the starting place of each line changes. This forces your users to work harder to find where each line begins to continue reading. Without a straight left edge, there is no consistent place where users can move their eyes to when they complete each line.
However, when your paragraph text is left aligned, a straight left edge appears. Users can read each line by simply moving their eyes to the left edge each time. This makes your paragraphs faster and easier to read because the user’s eyes don’t have to work as hard to find where the line starts each time.

Centered text is best used for headlines and short lines of text. Users can read them with ease because the lines are short, scannable and don’t need repeated eye movements. They can also give your layout a balanced look with its symmetrical format.
One other mistake you should never make is to combine centered text with left aligned text. For example, a centered headline should not go with a left aligned paragraph. This is because the unsymmetrical line lengths of the paragraph can give the headline the appearance that it’s slightly off-center.
You also lose the symmetrical appearance of your paragraph. Centered headlines should go with centered text. Left aligned headlines should go with left aligned text. Avoid mixing the two together so that your text doesn’t look unbalanced.

Following these guidelines will help make your text look appealing and easy to read. What your text says to users is important. But how your text looks can affect them too.


Good points. Your advice may seem basic, but it’s much-needed. I encountered an otherwise wonderful blog recently that center-aligns its text. Yes, the text of the entire blog post: http://thefuturewell.com. It really gets me.
What about using centered text with left aligned + justified text? That would resolve the issue of the headline looking slightly off-center.
Justified text would resolve the off-center issue, but it would present another issue, rivers of uneven spacing between letters and words. Try it and you’ll see.
There’s no need to be clever here. Centered headings should go with centered text and left aligned headings should go with left aligned text. It’s very simple.
So, when should justified text be used?
Never. Seriously. Never.
Bercana,
I just want to let you know that I couldn’t agree more about justified text.
Although, I’d like to add a few more nevers. Never Never Never Never!
Thanks for the articles and comments. Commonly what you were saying is correct. left alugned. but based on the designs and devices it will be changed.. depend on the layout. We can’t predict all texts must be in left aligned..etc..
To add to the mix, it’s better to not fullly justify text as well. It can be especially confusing for dyslexic users.
Good point Joseph. Dyslexic users see text differently than us. I’ll write a post about this.
It seems I have to reconsider the alignment of the headers on my website.
Nice article.
Thanks.
NIcely explained but i am surprise that “centered” align is one of the most widely used text alignment.
I wholeheartedly agree that people should be using left-alignment when it comes to content when possible!
Nice article, thanks.
what do you mean by “text is a beautiful thing”. “it not only has function…” what do you mean by function?
Its function is delivering the message. Its form is how it delivers the message.
French Philosopher Roland Barthes once wrote that he sought to learn how to write perfect Japanese without understanding it, so he could enjoy the beautiful pure form of Japanese poetry without having to worry about whether he understood the meaning.
It is, however impossible. All text has meaning, even if sometimes its meaning refers only to other text. And that, my friend, is the function.
I agree i think we need to make things a lot easy for people to read. i think now-a-days with shorter attention spans, you have to make things bigger simpler and as easy to read as possible. People with be quick to tune off and leave a web page if they can’t figure it out what its about in the first few seconds.
It not only is harder to read, but I often can’t see the text properly. There is a name for the limited dyslexia I have, but I am about ready to get a ADA reasonable accomodation so that people will stop centering text I have to read. Especially when I get it in a medium I can’t reformat, such as hard-copy. And numbers that are centered are worse. As a CPA, I have to review schedules all the time and I need to be able to see the magnitude of a number. That’s a lot more challenging when the decimals are not aligned.
It seems to me that people center everything because they can. Excel knows the proper alignment for most types of data. But people LOVE that little “center” icon.
Just found this! Thanks so much, I’m a common abuser of the center align button, and I’ve just now realized how annoying it must be to people when they are reading my work! Thank you so much again! 🙂
The only practical use I could see for center-aligned text is if it were center justified text as found in InDesign and other creative design applications. This can be simulated by generating a margin on both sides of a paragraph with justify margins on the web world.
Oh, and being dyslexic, I prefer justified text if that helps the discussion at all.
Too bad APA doesn’t see it that way.
Good points. Could never explain why centering block paragraphs was a bad idea besides the fact that it looks awkward. The idea that the reader has to relocate the starting point with every proceeding line, which takes more effort to do, makes a lot of sense.
You said not to mix center align with left align. Interesting. How come the header of this article (on mobile) is centered aligned and the body is left aligned?
Because my header is in its own self-contained box that disconnects it from the body, as opposed to a header directly above the body seen in the example. These are guidelines, not hard fast rules.
Some people say imitation is the sincerest form of flattery; on the other hand, using someone else’s content outside of “fair use” for critical purposes without acknowledgement is not only the epitome of laziness, it’s also plagiarism. Your content has been plagiarised: http://ambrosedesigns.co.uk/aligning-text/
I <3 Plagiarism Avenger.
Great point about centre-align being harder to read – yet I still see paragraphs centre-aligned.
But this is (mostly) BS !!
“a centered headline should not go with a left aligned paragraph”
IMO headlines should be centred – to distinguish from the body.
Put another way, anytime a header is not emboldened – or on the long side – a left-aligned header will be less distinct.
And this theme…. i.e. form before function ….is why so many websites “look pretty” but a pain for Visitors to actually use !
“This is because the unsymmetrical line lengths of the paragraph can give the headline the appearance that it’s slightly off-center.”
Earlier I said “mostly” BS.
If the (invisible) text panel is very wide ….. but the actual text is compacted to the left ….then a centred header could look a bit odd.
So by all means make an adjustment …. but left-align ???
Thank you so very much for this article.
I am working on developing a website for a client. She wanted a body of text to be centered (bad enough) along with that a large circular image would be to its left. I was tempted to just say “it’s again the graphic design rules”, but then I found your article. A great explanation along with visual examples. Exactly what I needed and so I didn’t have to take the time to create the visual demonstrations myself.
Thank you, thank you, thank you!
The website address I’ve put in my information is mine. Not the website I’m developing.
Yes! Yes! Yes! This centering of text has become one of my pet peeves, and I am seeing it frequently , even from big, prestigious companies who should be hiring competent copy editors/writers. It’s so difficult to read justified text. Yes, it looks pretty when centered, but text is not an ornament like a vase! I will be sharing your well-written article whenever I encounter this debacle. I hope others will join me and help kill this plague, which is becoming pandemic.
I agree with you entirely about centred text. I have just been commenting to a restaurant about its website, first that the writing is either light grey on white or white on light grey, both of which are difficult to read, but also that the comments box in their “contact us” page is centre-aligned, which, combined with the almost unreadable colour scheme made it very difficult to concentrate.