Content cards are one of the most common ways for apps to organize their content. They allow users to consume bite-sized samples while they browse before clicking on one to get the full-sized meal.
Using content cards isn’t enough to create a great browsing experience. You also have to optimize the readability of them. Optimal readability isn’t only a measure of whether users can read the text and make out the words. It’s also a measure of whether they can scan and process the text efficiently.
Many content cards are inefficient to scan when different text types on the card clash with each other. As a result, users can’t scan the text types in the order that makes the most sense. Instead, their eyes scatter back and forth with unnecessary movement, making the information harder to process. To fix this problem, you have to apply scan control by adding the appropriate amount of visual emphasis to each text type.
The Textual Hierarchy of a Content Card
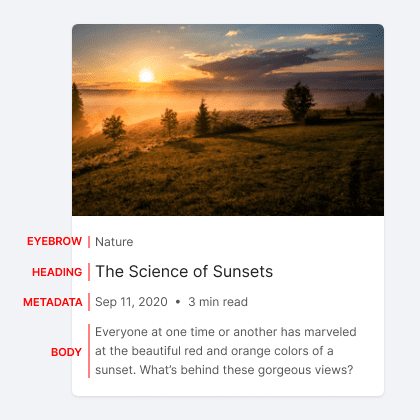
A content card has several text types that serve different informational functions. Let’s look at the text types of a basic content card.
First, there’s the eyebrow, which is a categorical word or phrase that describes the content’s subject. Then there’s the heading that tells users what the content is about with just a few words in a single sentence. After that, there’s the metadata that provides relevant context around the content. Lastly, there’s the body that describes the content in a short paragraph.

You have to establish the textual hierarchy for your card by figuring out which text types are more important to users. The proper textual hierarchy for this content card would be:
- Heading – The most important because it describes the content the quickest
- Metadata – Provides general context about the content for users to gauge its relevance
- Body – Contains a descriptive paragraph, but takes the most time to read
- Eyebrow – The vaguest, but provides additional context on the content subject matter
Your content card should guide users to scan the text types in this order. To achieve this, you need to apply proper visual emphasis to the text types using scan control techniques.
Controlling the Order of What Users Scan
With proper visual emphasis, you can control the order of what users scan and dictate a scanning pattern that mirrors your textual hierarchy. When scanning follows the textual hierarchy, users waste less eye movement and can process information quicker.
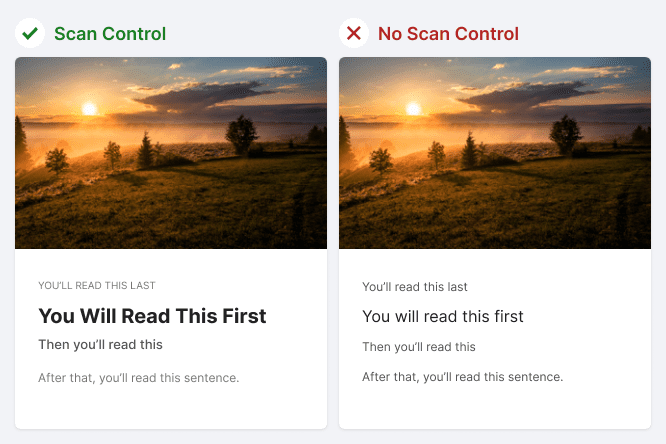
The example below illustrates a comparison of how scan control works. The difference is the emphasis on different text types. When scan control isn’t applied, only the heading has minimal emphasis. The other text types have the same amount of emphasis, which causes them to compete for the user’s attention.

When scan control is applied, the heading is emphasized to a greater degree. The metadata is emphasized over the body and eyebrow, but not enough to overshadow the heading. The body is de-emphasized, and the eyebrow is de-emphasized even more. The result is an efficient scanning pattern that mirrors the textual hierarchy.
When we replace the placeholder text with content, you get a better sense of how the content cards read. The eye movement on the controlled card feels deliberate because it has an anchor of where to start scanning. However, the eye movement on the uncontrolled one feels erratic because there is no anchor to guide users. They have free reign to scan in whatever order they wish.

Scan control is even more beneficial when there are multiple content cards on the screen. Controlled cards allow users to scan just the anchors with no visual interference from the surrounding text. Uncontrolled cards are harder to scan because the surrounding text types cause visual interference.
Design Techniques for Scan Control
The following design techniques will allow you to apply scan control to your content cards. You can mix and match different techniques for a text type. The only requisite is that text types higher in the textual hierarchy have greater emphasis over ones that are lower.
Subscribe to access the full article
Read the full article to learn about the design techniques for scan control and see a detailed example of scan control applied to Airbnb’s content card.


Hi, thanks for the nice article. I always use “Scanning the content will be easy” while I demonstrate but I got a nice word “Scanning control”. Thanks for that.