What makes an interface intuitive? An interface is intuitive if users can use it correctly without any instructions. But how are humans able to do this when they typically learn through instruction?
It turns out that humans can interpret how interfaces work by perceiving visual cues that signify affordances (research). These visual cues are the “instructions” humans use to figure out an interface.
Each interface component has an actionable function it can do. These actionable functions are affordances. The cues on components communicate these affordances to users. When the cues are clear, the interface behaves as expected. When they’re not, users run into trouble.
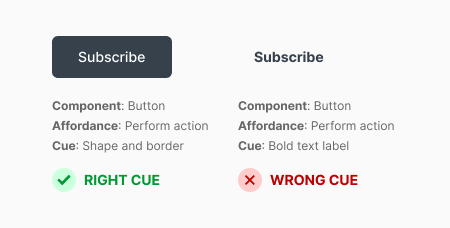
The simplest example of this is a button. When a button has a solid shape and border around it, it’s obvious that its affordance is to perform an action. Humans can interpret this because they’re familiar with how buttons function in the real world.

But what happens when you use the incorrect cue for an affordance? The user’s expectation of a component won’t match what it does. Suppose a button uses a cue that’s different than what the user expected. Instead of a solid shape and border, the button only uses a bold text label.
Now, the user isn’t so sure about the button’s affordance. Thoughts go through their head, such as: Does the button perform an action, or is it just text? Does it perform the primary action? Is this the button I’m looking for, or is it elsewhere? Should I click it?
Using improper cues that don’t match affordances makes an interface confusing. Users aren’t certain what the components will do, and the fear of making an error can prevent them from interacting with it.
Common Affordances and Proper Cues
Below are the most common affordances found universally on interfaces and the proper cues for them. Use these cues consistently no matter what type of app or site you’re designing. Don’t mix up or invent new cues, or you’ll make your interface harder to use.
Access Full Article
Subscribe below to access the full article and continue reading. You’ll get insight on the most common affordances and the proper visual cues to use. You’ll also get access to our archive of premium UX articles.

