In physics, every action has a reaction. This law applies to interface design too. When users click an action button, they need to see a reaction from the system. The reaction is often a simple screen change. When the current screen changes to a new screen, users know that the button performed its action.
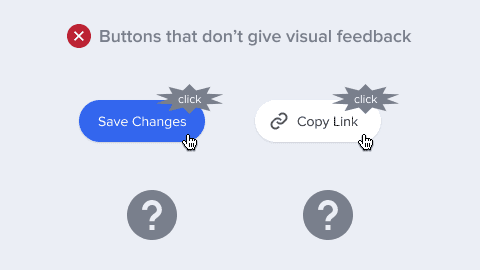
However, the screen doesn’t always change after an action. In this case, users need to see another form of visual feedback. For example, a “Save Changes” button saves the settings when it’s clicked, but the user stays on the same screen afterward. Unfortunately, most interfaces fail to display any feedback in this situation, leaving users confused.

Another example is a “Copy link” button that copies a webpage’s address when clicked. But after users click it, they have no way of knowing whether it actually copied. Without visual feedback, it leaves users wondering whether the action went through.
You should always provide users with visual feedback if the screen doesn’t change. The best way to do this is to use a toast.
Read Full Article
Read the full article to learn how to design toasts that give clear visual feedback. Subscribe for only $9/month and get full access to all our premium articles.

