The color gray comes in many different shades. You can find them on different elements across most sites. Dark gray is often used for headings and body text. Light gray is often used for metadata, labels, and descriptions. But the shade that’s abused the most is light gray.

Light Gray Text Problems
Grays that are too light for text can cause readability problems. If you make your gray text too light, users will have trouble reading it. The color brightness causes text to blend into a light background. This makes words and letters faint and hard to distinguish. Trying to read it can cause eye strain.
Light gray text can also cause navigation problems. If users can’t read the options in your menu, they can click the wrong one or won’t bother clicking at all. This is especially frustrating on menus with many options. Sometimes they can even miss options because they look disabled.
Low contrast text not only affects normal users but especially low-vision and elderly users. Not only that but some users have low-resolution monitors, read on a mobile device or in poor lighting. The color contrast of your text affects all users.
46% Brightness
Knowing that light gray text is hard for users to read is not enough. It’s important for designers to know how light is too light. Without a specific standard, “too light” is relative.
The World Wide Web Consortium (W3C), an international web standards organization, published WCAG 2.0. They are guidelines that specify how to make content accessible. It recommends that regular-sized text should have a contrast ratio of at least 4.5:1.
Gray is the only color that has no hue or saturation, only brightness. The more brightness it has the lighter the gray. Brightness is calibrated on a percent scale.

Applying the ratio to gray text on a white background means that the text should not exceed 46% brightness (#767676). That’s the maximum brightness your gray can go without violating the contrast ratio. The inverse of that is also true. A gray background against white text should not exceed 46% brightness.
58% Brightness for 18+ Font
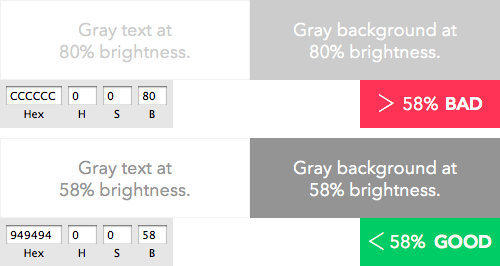
For text larger than 18 font points, you can make your gray lighter. This is because larger sized text is easier to read. Your gray text on a white background should not exceed 58% brightness (#949494). Too light of a gray can even make large text hard to read.

Threshold for a Light Gray Background
The thresholds above are for text on a white background. If you put your text against a light gray background you need to make your text even darker. A light gray background is one that’s no less than 90% brightness (#E6E6E6). That puts the 4.5:1 threshold for regular-sized text at 40% brightness (#666666). For 18+ font, the threshold is 50% brightness (#7F7F7F). Your text brightness should not exceed these numbers for a light gray background.
The Meaning of “Too Light”
Designers don’t choose to use light gray text to make it harder for users to read. They use it to make their primary text stand out more. But the problem arises when they don’t realize how light their gray is and how it makes users suffer.
The WCAG 2.0 contrast ratio gives designers a specific standard of what “too light” means. “Too light” is no longer an impractical sentiment. Designers now have a reference point when they hear from users that their gray text is too light.


The discussion about Grey is something I was looking for a long time. How to measure Grey? Specially while purchasing a Laptop with good color reproduction specific for Graphic/UI Designing.
You are Mr. Shads of Grey 😉 very nicely explained.
Thanks
I totally agree and wish Adobe would adjust the interface of Acrobat Pro DC. The basic navigation has a contrast of 3.7:1 and “grayed-out” options have contrast of piddly 1.59:1. I have normal eyesight and this fatigues my eyes. I can’t imagine what an impaired person would feel.
Contrast ratio typo – says 4:5:1 – I searched in vain for what that might mean, which 3 things were being compared.
Nope, you meant 4.5:1, oh that makes sense.
As a person with partial color blindness it becomes very hard to see these grays.
I fail to understand why folks don’t ‘test’ their sites color readability.
I appreciate you trying to simplify the rules of contrast, but you’ve omitted a number of very important points.
The 46% figure assumes it’s being combined with pure white (light grey text on white / white text on light grey). Two of the three examples you show in the first figure are light text on a light grey background. So the text would need to be even darker than 46%.
This is to say nothing of the combination of grey and black or dark grey.
Even ignoring all that, “never” is a pretty strong word to use in the title when the caveat is “text larger than 18 font points, you can make your gray lighter”.
It’s really best for people to follow the WCAG rules:
“WCAG 2.0 level AA requires a contrast ratio of 4.5:1 for normal text and 3:1 for large text (14 point and bold or larger, or 18 point or larger). Level AAA requires a contrast ratio of 7:1 for normal text and 4.5:1 for large text.”
You’re right about text needing to be darker on a light gray background. I’ve now included the thresholds for text on a light gray background.
Am I mis-remembering ?
Surely the WCAG “rules” set minimum contrast levels – not the “target” levels as implied by the quote….
(….and what too many web-designers seem to aim for ) ?
Based on the change that Microsoft made with Windows 10 with the ultra bright white background, Gray text is the worst idea ever for text. Text should be ‘BLACK’. Yes yes I know that the use of gray is very ‘trendy’, everyone is using it, but most designers are using it on white backgrounds — bad very bad. But thanks for the article, but GRAY for TEXT is BAD at least on white backgrounds.
The 4.5:1 mimium set by the W3C is too light for anyone to read particularly after longer periods of reading. You would not read a novel by th pool on holiday with grey text on a white page so why do this digitally. Gret text may be aesthetically pleasing but unfortunately unuseable for many user groups.
Also, bear in mind there is no font size minimum meaning you can design a page using 6pt font with 4.5:1 contrast. Try it, see how far you get. This surprisingly, will meet WCAG 2.0 criteria which , in my opinion, brings this standard into question.
More should be made to ensure the chisen font is compatible with lower contrast. Bolder fonts such as Franklin Gothic work better with low contrast whereas Calibri appears chostly when set against a white background, When adopting UX testing, make a selection of fonts and contrast and ask testers to state what they prefer. You’ll get far better result.
From my measurements, the pop up on this page for allowing ads to run is at 3.3:1 ratio, and the “Your email address will not be published.” line is 4.8:1. The text in these boxes, when the box isn’t selected, is 4.5:1.
“Grays that are too light for text can cause readability problems.”
You’re mistakenly using ‘readability’ when you mean Legibility.
Readability really refers to easily (or not) comprehended Content.
Normally I ignore gray text. I’m 82 and I make very rare exceptions – like here for example. I believe that generally people over 50 prefer BLACK text, not gray of any shade. I see some young geeks go out of their way to make it even harder and use blue “highlight” over black/dark gray font. If I want to make money I try not to annoy the potential prospect by being “stylish”.
All body text on white or light gray backgrounds should be black. I can’t say how many websites I have left without reading because I can’t see gray on white. Designers (and I was a professional graphic designer for over 30 years) need to make anything intended to be read by a majority of the population sufficiently contrasty and stop with garbage design.
Both of the examples you offered work very well for me at the ‘good’ setting. I run into sites that have way less than the recommended ratio – more like #f2f2f2/ 242,242,242 which is very difficult to read especially with a light weight font. Thanks for providing good info as it will help me when trying to explain what I am seeing when I visit a site that has a poor contrast ratio.
Found this post because I just ran into a designer site, and she uses nothing but light gray text on white. We’re talking pale, pale, gray. To the point that it’s completely unreadable. And this is paragraphs, and every single bit of text. My thought is that whomever designed the site thought it would be trendy and ‘designer-like.’ But it’s unreadable. I’ve asked others to look at it, and they agree. I don’t understand businesses and people who do not have simple look-overs done, even by friends or family, to see if a site is legible.