When designers think about forms, they usually think about text fields and submit buttons. Checkboxes often get ignored because they aren’t used as often. But ignoring checkboxes can affect how users fill out your form. Designers should pay more attention to them because most are hard to click and violate accessibility rules.
Clickable Checkbox Label
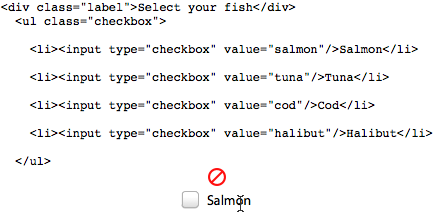
All checkboxes have labels, but not all use label tags. This makes it hard for users to tick the checkbox. Without label tags, users can’t click the label to tick the checkbox. Instead, they have to click the checkbox itself. This causes users to struggle because the checkbox is a small target to hit especially for motor-impaired users.

When label tags are added to the checkboxes, users are able to click the label to tick it. The label gives them a larger target to hit, which leads to less struggle and quicker task completion. It’s also more intuitive because users expect to activate an element when they click its label. They do it on menus and buttons all the time.

Screen Reader Accessibility
Checkboxes without label tags are inaccessible to screen readers. Screen readers can’t figure out which label belongs to which checkbox based on positioning alone. This causes the screen reader to read the labels and checkboxes separately to users.
Users will struggle to figure out which label goes with which checkbox. But when you add the label tags in, each checkbox gets read to the user with the correct label.
Label tags act as an anchor for all form elements. It not only works for checkboxes, but you should use it for every form element that has a label. This allows users to activate the element by clicking the label.
It doesn’t take much to improve the user experience when all you have to do is add a short line of code. Making your checkbox labels clickable can not only do wonders for motor-impaired users but every user on your site.


YES! Thank you for writing about this. What an easy way to make a small target into a big one.
You can also put your input _inside_ the label, that way you don’t have to care about “id” and “for”, that’s very convenient.
>You can also put your input _inside_ the
>label, that way you don’t have to care
>about “id” and “for”, that’s very
>convenient.
And also an epic fail in some versions of IE due to MS’s inability to follow published standards.
Why haven’t you done it for the checkbox in your comment form?
It’s a wordpress plugin thing.
If you can’t practice what you preach and bother to fix it on your own site, why should we?
I’m going to look into fixing it. But it’s not recommended to modify the PHP code of plugins as it can cause a fatal error if you make a mistake. Either way, I think you should always look to do what’s best for yourself regardless of what I, or other people, do or don’t do.
It’s not him that’s “not practicing,” it’s code that someone else wrote. It’s entirely acceptable to advise on the correction of a problem that you yourself have difficulty with.
Plus, his comment checkbox only has the one, not several from which to distinguish.
You could always choose to not read. You can only preach to the willing.
The good thing about open source is that you can modify the source for good UX. Then you can contribute your change back to the original source and everybody can benefit.
Anthony,
You could very easily modify the plugin to fix this issue. If you have any questions about how to do that, shoot me an email. You’re absolutely right that this is important, so there’s no reason not to do what’s necessary to fix it on your site as well.
I often design my own UI components. Some simple rules I follow (among others):
1) Clickable area should be as large as possible (for any type of component), while not so large that it looks awkward or takes up too much space.
2) The chrome of the UI should clearly designate the clickable area.
Check boxes are one of the most widely-perpetuated poorly designed UI components. I say: don’t use them at all. Instead, create a toggle button, which can optionally have a check or radio symbol in the label designating the state. This clearly shows users that the whole area is clickable. Of course, your options may be more limited depending on what platform you are using.
Finally, someone concurs with me! I’ve been an advocate for making sure there are properly defined label tags for every form field. Checkboxes, radio buttons, textboxes, drop down lists, the works. The fields should also have their tab indexes properly defined so you can tab through the form in a logical order.
Yes! I hate when I hit Tab in a comment form and it takes me to the top of the page instead of the submit button.
BTW, here’s another massive UI fail (especially if you’re concerned about screen readers): comment forms that don’t work without Javascript. Like this one, that appears to be a perfectly ordinary working comment form, only to display an error message after you’ve typed up and submitted your comment, because you didn’t check the “I am not a spambot” box, because it doesn’t show up (nor even any indication that something should be there) without Javascript.
Major rule of good UX: don’t let a user spend a bunch of time writing something only to throw it out afterward.
Also works for radio buttons too.
I am going to have a mess about and see if I can do something similar in WordPress.
Check boxes or radio buttons not having a label attached to them is one of the biggest headaches users face. I am talking about the “un-clickability” of non-labeled controls.
Thats very interesting, i didnt know that
Thank you for sharing interesting knowledge. I will defintly try to implement this at my projects. I also see a lot of people sharing knowlege on internet without following there own words. There are one checkbox at the end of this page without implementing your rules. Why? As you say “All it takes is a short and simple line of code” 😉
I just screamed like a little girl at the whole “unordered list” + form elements thing. Someone should tell the developer of that extension it’s called a fieldset.
Exhibit A why I can’t take WordPress seriously.
Div class label select your fish list style… checkboxes?! Does not compute!
It’s a good tip, we should always label our fields somehow so that any user can access them. But the “label” tag is not the only way you can label a form element, you can also use aria-label or aria-labeledby, which are very useful when the purpose of the field doesn’t need additional clarification for sighted users. On the other hand, if the only issue was “clickability” for checkboxes, you could make them bigger. But the real reason why “label” tag is mandtory for accesibility, is that focuses on the input whether they are implicitly or explicitly asociated, thing that the the aria-labeledby does not, although it will still being accessible for screen readers once the user tabs onto the field/checkbox.