Gradients are often used on user interfaces to give it a natural look and feel. They act as a single light source lit from above mimicking the sun. This effect gives objects depth in appearance. Users interpret the lighter areas as being closest to them and darker areas as being farthest from them. Gradients are useful for showing users which buttons are active and inactive.

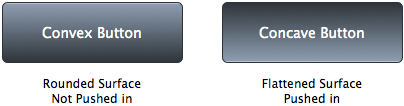
- Users see buttons that are light at the top and dark at the bottom as convex (pushed out)
- Users see buttons that are dark at the top and light at the bottom as concave (pushed in)
A button in its natural state will look convex, so that it indicates the button is inactive or hasn’t been pushed. When the user clicks on a button, it should look concave, so that it indicates the button active or has been pushed. The light direction of a gradient indicates the push state of a button. Make sure you use gradients correctly so that users know which buttons are being used.


There should also be a hover state. When the cursor hovers over the button it should react in a subtle manner; a slight change in the brightness of the button should do it.
What are your thoughts on this?
I agree with you. A slight change in brightness makes for the perfect hover effect.
Another option is to make the border a bit darker on hover. I have seen this before and it works well.
I’ve honestly never registered it beyond a 2D perception. I still can’t see the convex/concave effect that this article describes. The gradient to me is simply a factor of shading and I don’t have a sense of the button being raised or depressed by dint of the shading.
I would assert that this is too prescriptive – and makes big claims about human perception with no reference to any substantiating research.
A quick survey of the office reveals that no-one in the 14 people here see this 3D effect.
I think you’re taking it too literally. The diagram is used to show the top to bottom lighting bias that people have. Gradients with color brightness at the top and darkness at the bottom make things look convex and things with darkness at the top and brightness at the bottom make things look concave. This is a principle that many designers use with buttons all around the web. It works this way because humans have a natural tendency to perceive light coming from above.