Where you place your call to action buttons can affect whether users click them or not. Most designers only focus on how their call to action buttons look. But ignoring button placement can actually cost you clicks.
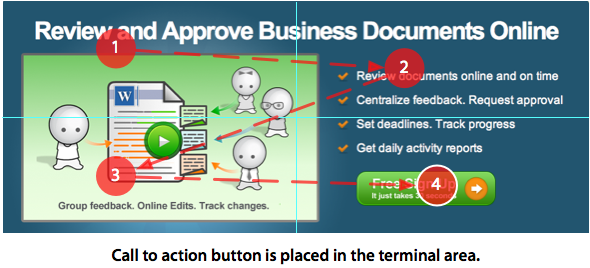
Users view home pages in a particular pattern. The home page focal point is the large center area that users first see when they enter your website. It dominates the top fold of your home page and holds your call to action. When you place your call to action in the area where users look last, you’ll get users to click your call to actions more often.
Gutenberg Diagram: Terminal Area
A home page focal point often has a product image, headline, supporting text and a call to action button. Users will look at your headline, supporting text and product image to learn about your product.
However, after they’re done learning about your product, they need to see your call to action button so that they can take action. Putting your call to action in the terminal area makes it quick and easy for users to click your button because it’s in the area where their viewing pattern ends.
The terminal area is the bottom right area of your home page focal point. It comes from the Gutenberg diagram, an age-old concept developed by Edmund C. Arnold. It’s commonly used to optimize displays that have a limited number of elements.
It divides your display into four areas. The primary optical area is at the top left, the strong fallow area at the top right, the weak fallow area at the bottom left, and the terminal area at the bottom right. The user’s eyes naturally begin at the primary optical area and move across and down the display in a series of sweeps to the terminal area.
A button in the terminal area is a compelling call to action because it’s placed at the end of the user’s viewing pattern. When it’s at the end of their viewing pattern, users don’t have to look around to find your call to action button. Putting your call to action button in any other area could get you clicks, but not as effectively as putting it in the terminal area.

Left vs. Right Call to Actions
There are many home page focal points that put their call to action buttons in the bottom left area. This is the weak fallow area that users pay the least attention to. Users may sweep their eyes across your call to action button, but they won’t fixate on it for long.
When the user finishes viewing and ends at the terminal area, they have to move their eyes back to the weak fallow area to click the call to action button. This not only forces users to move their eyes more, but going back to the weak fallow area is an unnatural movement that goes against their viewing rhythm. Call to actions belong in the terminal area because they’re the last thing users need to see to take action.

The example below arranges the home page focal point elements perfectly. The headline, which users read first, is in the primary optical area where users first look. The supporting text, which users read after the headline, is in the strong fallow area, where users move their eyes to second.
The product image, which users look at after they read, is in the weak fallow area. This is the best spot for the product image because images tend to get longer visual fixations. Placing it in the weak fallow area means that the image won’t get fixated on too long over other elements.
Each element is efficiently placed so that it follows the user’s natural viewing pattern. A call to action in the terminal area makes it quick and easy for users to take action.

The difference between a left and right call to action may only seem like its placement. But when you look deeper, where you place your call to actions can affect whether users click them or not. Knowing this will allow you to promote and display your product in an efficient way that makes users act.


Do you have eye-tracking to support this? The eye tracking studies I have seen does not give such a simple pattern. It is often affected a lot by what else is on the page.
I think the power of buttons placed to the right is also because of the mental model of moving to the right when proceeding. Left is going back, right is going forwards (at least in the western world).
I am not a UX or Human behavior expert, but I think the simplest reason of right call to action is better than left is we are using right hand to control mouse, and it we read from left to right.
Just a thought.
This seems to somewhat dissagree with the eye tracking research from Jakob Neilsen related to the F-pattern, unless this is different in the context of homepages (and specifically short ones)? Based on that research the CTA would seem to make more sense in the bottom left…
It’s different in the context of the user’s scope. F-pattern is for web pages as a whole, where the user is scanning many elements. Gutenberg pattern is for controlled areas of interest, where the user is scanning fewer elements.
@Rick The problem with the “F-Pattern” is that it is a self-fulfilling prophecy and should not be used to guide WHERE you place a Call-to-Action.
The F simply mirrors the 98% of sites that are laid out left to right with vertical navigation on the left. As a user visiting a site, you are going to check for the logo and identify of the site ( top left), then scan the title and major navigation ( Top of page horizontal) and then (in no particular order) start reading the content (center of page horizontal) or read through the navigation (Left hand Navigation)
If eye tracking was done on control models instead of ACTUAL websites then this may be valid, but they were not. They show how users interact with typical western format web sites, spread from the late 1990s to mid 2000s. Back when sites all followed that typical structure.
The “F” shape is less important than what Neilsen actually did prove with the heat map tests, and that is that users do not actually READ. They scan and only read certain areas. Like Titles, Navigation Links, etc. There is no correlation between the “F Pattern” and where a Call-to-Action should be placed.
It’s fascinating to think the placement and proportion of UI elements–not necessarily their aesthetic treatment–which designers tend to naturally focus on, can have a significant impact on the user experience. The notion call to actions residing in the ‘terminal area’ (to the right) have a greater click-through and foster a stronger visual fixation over left-hand orientation is something I imagine many designers unconsciously employ.
Very interesting but where is the data that really backs this up? And I don’t mean just the Gutenberg diagram. Any series of separate A/B/multivariate tests you can point to that would validate this?
None that I can point to. But I can tell you that I have seen this hold true in the testing of home page focal points. It also makes sense when you think about it and understand how the Gutenberg pattern works combined with how users use call to actions.
The Gutenberg diagram is interesting but it is mostly relevant in pages that are text heavy. I don’t know that one could claim universally right aligned buttons are going to be more effective than left aligned ones.
Not claiming that this is universal at all. The idea is directed at home page focal points. There are many other factors that can affect the click-through rate of your call to action. Placement is only one, but an important one to consider.
Good ideas here, but this only works in western language sites, where the left-to-right reading motion leads to a lower right placement for call to action.
I’d disagree with Japanese sites or Arabic sites, where the right-to-left is the natural reading order. I’d imagine the opposite holds true for conversion.
I agree with your point. This is because the user’s viewing pattern is dependent on the axis of orientation, or the direction the user reads. In the western world, we read from left to right going down a page. Thus, the reading gravity pulls our eyes from the top left towards the bottom right of a display.
I’d say Japanese sites may well be the same because horizontal Japanese text reads left to right. Only vertical text reads right to left.
I agree that in Arabic countries probably button on the left would be more effective.
that’s interesting thinking. but i think way are diffrent way.
many user are scroll mouse. down or up. that is a good way
in touch sensor or, mobile, and eye tracking so on..
but still many user are use mouse.
The way people look to the screen depends on the task they have.
People who have different tasks will look in a different way.
I don’t have any experience with eye tracking yet, except what i read from other people.
But in my opinion it is different for everybody.
Isn’t your frame of reference very important?
Is this true for cultures that read from right to left ? The viewing pattern could be that way just because we are taught to read from left to right for most languages.
Hey,
You’re all yakking about abstract theory here, whilst the world continues turning. Short answer is test it using A/B or multi-variate testing.
Optimal placement does depend on a lot of factors, which you’ll discover through testing. Some people on this thread may guess better but most of you don’t really know what the optimal placement is on any given page.
Go test some stuff!
Hi Anthony,
Thanks for the good article here that asks the right questions.
I agree with Craig : the best way to have the answer to your business will be testing on a significant period of time.
However, on a totally subjective european perspective, I think the right position is better in general, like we sign paper on the right side, like original submit buttons were always on the right on first web forms ( if my memories are ok… ^^ )
So, from my side, I’ll change my cta for right
You’re thinking way too much… with all this eye-tracking, primary optical area stuff…
I put my actions on the right side just because the mouse is located on my right side. I think it’s also the reason why scrollbars are located on the right side.
It’s easier… maybe just seconds easier to navigate… THE POINT IS… it’s more convenient. 😀
Excellent analysis.
I am still wondering, however, why your “Download Interface Libraries Today” button is still on the LEFT!
I made a free Gutenberg Diagram overlay (.psd) to use with your design comps:
http://spking.com/2011/12/15/gutenberg-diagram-psd-overlay/
nice concepts, but does this occur with multiple calls to action on a single page. i.e. push navigation, advertising, etc.
I definitely agree with this in small spaces, but wonder how it behaves over larger content areas where the traditional ‘F’ eye scan pattern exhists.
Would you say this is still true for 2020?
Interesting UX finding, I found the similar user behaviour on UX Sniff too that users are clicking more on the next button compared with previous button. Also, users will click a CTA that you made bold or underline, regardless it’s a link or not. User are strange.