A box with a page title and arrows pointing to other boxes isn’t a sitemap that gives much information. It doesn’t allow others to visualize the page-to-page user experience you intend to design. But turning those sitemap boxes into page layout tiles can make it easier to collaborate with others on design ideas.
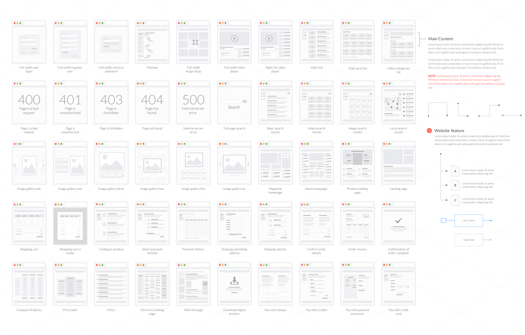
Web Layout Tiles are two volumes of mini web page layouts for creating sitemaps that tell a story about the user experience on desktop devices.
Each volume contains 50 unique tiles to choose from. It also includes sitemap arrows and annotations to help tell your story.
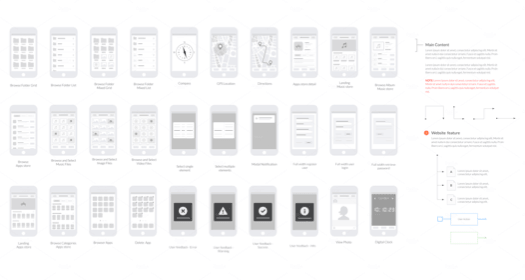
Mobile Layout Tiles are three volumes of mini mobile screen layouts for creating sitemaps that tell a story about the user experience on mobile devices.
Each volume contains 30 unique tiles to choose from. It also includes sitemap arrows and annotations to help tell your story.
All it takes is a simple drag-and-drop in your favorite tool to start making visual sitemaps. The product is vector-based and fully editable.
It’s available for:
- Photoshop
- Illustrator
- Fireworks
- Omnigraffle
Web and Mobile Layout Tiles is a product by . For more UX design assets, check out their shop.
___
sponsored article