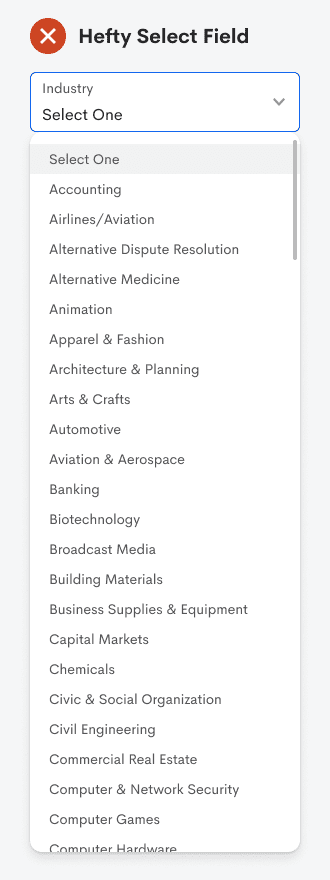
Imagine filling out a form and coming across a select field with a hundred options. Now, you must scan and scroll through the menu to find the right option to select.
You scroll down the list but accidentally scroll too far. Now you scroll back up but overshoot. While scrolling, you lose focus on the option and scan the list again. Finally, you find and select it. That took more work than any of the previous fields you filled out.
Many users experience this when they run into hefty select fields. As a UX designer, you must reduce the time and effort to choose an option. Scrolling through a long menu list isn’t going to cut it.

Subscribe to read the full article
Become a paying subscriber of UX Movement Newsletter to get exclusive access to this article and other subscriber-only content.

