Imagine how many websites users log into everyday. Now think about how many times in their life a user will have used a login form to type in their username and password. Even though logging in may seem like a matter of seconds, if you add the total time the user spends logging in for an entire lifetime it amounts to much more than just a few seconds.
Logging into a website is a common habit for most people. Because users use login forms so often, designers should start to think more about the time and effort it takes for a user to log into a website.
The typical path a user takes when logging in is to
- visit the website home page
- click login
- wait for the new page to load
- visually process the new page
- type in their username and password
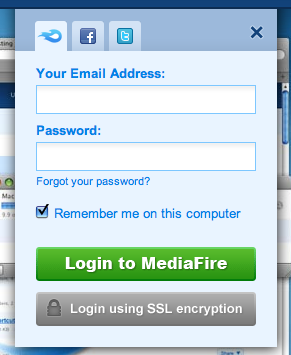
The more steps to logging in the more time it takes for the user to complete the task. What if there was a way we could cut a couple of steps, so that users could log in faster? One way to do this is to use a dropdown login box. This is a small box that drops below the login, so that users don’t have to wait for a new page to load. They can log in on the same page they’re on without having to wait for the system to respond and without having to visually process a completely different page. This user interface solution eliminates two unnecessary steps in the user’s login task, resulting in a faster login for the user.

However, like with most great things there is always a drawback. If your user doesn’t visit the home page first, but instead visits the login page first because they bookmarked it, then the efficiency of a dropdown login box could be debatable. It depends on how your users bookmark websites. If they are very organized with their bookmarks then I can see how a login page would be faster for them.
The other thing you have to think about is how you want your users to interact with your website. Do you want your users to visit your home page first before they log in? Or, do you prefer to give users the option to bookmark the login page? If you choose the former, using a dropdown login box would give your users a better login experience. If you choose the latter, using a login page would only give users who have the login page bookmarked a better experience.
Maybe you’re a designer who hates both the dropdown login box and the login page for whatever reason, but you still want your users to log in easy and fast. Another approach is to embed the login fields on your home page. By doing this, users will only have to click on a field to start typing. This approach works well when you have enough space on your home page to put the login fields and button. Not all websites have enough space for it. Thus, a dropdown login box will not only save users login time, but allow those websites to conserve home page space as well.
Whatever type of login you choose, remember that logging in is a task users do everyday. Making the task fast, easy and painless is a good experience you can give your users, even if the difference is only a few seconds. For some people, a few seconds may seem like a lifetime. These days, most people don’t want to wait. To end, I’d like to give you a few examples of some dropdown login boxes and a tutorial on how you can make dropdown login boxes happen for your website: Perfect Login Dropdown Box Like Twitter with jQuery







Here’s my argument. If you use any password manager (roboform or others), which a large percentage of people use, dropdown logins often break the password manager’s function. I’m not sure on the percentage of people that use roboform or other password managers, but it’s a lot, and more are switching to them all the time, due to the huge convenience and added security that they provide.
They can be made to work if the login fields are just hidden. But, if the form loads via an Ajax request, which is also getting more common, a password manager will not work.
The question is: Does cutting out a page reload and visually processing of it save more time than Roboform?
I’d wager that the cost of not having Roboform (or whatever) fill in two fields is less than the cost of having to reload and endure a new page load.
It’s not the time savings for not having to fill out the two fields. The whole purpose of using a password manager is not so you don’t have the fill out the form, it’s so you don’t have to remember the password in the first place. If my password manager doesn’t work with the login then I have to remember the password.
That said, I love drodown password dialogs. I just wish more of them worked with password managers.
You know, LASTPASS doesn’t generally have issues with these types of login drop downs 🙂
Mac’s 1Password recognizes the hidden ps boxes.
Or, just have a small login form already visible. That eliminates step #1 (the click req’d to show the login form).
That was my first thought either.
I’m not aware of a method to make a dropdown box appear without javascript. So for that case it makes sense to have a dedicated log in page.
Stephan
You could have the drop-down box appear by a:hover, having a javascript alternative to make it a click if you really want to, but allowing the a:hover to simply display the login box which would already exist within the DOM, but is hidden through CSS to an absolute left.
This way the login box is always there really, but visually not available until the user has a desire to login. I believe this would most likely solve the password manager issue aswell?
I would like to see native account creation for most websites fall further in the background. Most people already have Google, Twitter, or Facebook accounts and all of these offer fast and easy login APIs not requiring me to confirm my email address and enter my full name just to leave one friggin comment on some obscure blog or news site.
Of course, there are some who do not wish to use these types of logins, but I believe the percentage of users who prefer them is rapidly increasing. Make social logins front and center.
I agree that this is a somewhat faster process but I disagree that you completely eliminate the ‘visually process the new page’ element as my experience has found the user still needs to digest the login box.
With the dropdown login box a small amount of visual processing is still there, however it is dramatically reduced because the user stays on the same page and very little has changed.
I try to be quite careful with any hover-based interaction, they can be quite disruptive and confusing. In many cases I think it would be better, and certainly more simple to just have the login-box be visible.
Torbjørn
hmmm, The only problem I have with dropdown login boxes (especially the one on twitter) is it doesn’t react that well to a wacom tablet. It keeps closing.
I wonder what other similar “tool” issues there are.
Travis has a good point as well, why not just have it visible in the first place?
The other side is ofcourse, it a dropdown login box looks and feels modern and cool and that shouldn’t be ignored.
That doesn’t make any sense.
A tablet works by controlling the pointer exactly like a mouse. Unless yours is malfunctioning (i.e. double-clicking unintentionally) the behavior is exactly the same, it’s impossible to tell a difference from the system side.
Sometimes clients wish to put additional ads on the login page, which make ‘page processing’ step even more difficult. Other than that I don’t see a reason to have a separate page for login. Adding login fields to the sidebar takes too much primary estate space, therefore I agree that it makes sense to use a drop down box with login fields as on examples above.
This brings a problem if you would like to have login over SSL as parent page has to be SSLd
A form can post over SSL, even if the hosting page is non-SSL.
If you post from a http page to a https page it is not secure and the information can be got by a man in the middle attack!
This method of login might be more convenient to your users but you are risking their details if you don’t force https for all pages.
Step 3 is just invented. We can add always additional steps like “The information comes into the brain of the user” -> “The information is been processed on the brain of the user” -> “The user searches in his mind for his own credentials” and etc. All those steps occur in milliseconds like step 3. Don’t try to use scientific methods without any scientific base.
Step 3 isn’t invented. If a page changes you have to visually process the new page. How can a person complete a task without first understanding how to complete it?
An entire page changing causes more visual load than a small dropdown login box, which is why a dropdown login box dramatically minimizes visual processing.
You can try swapping “visual processing” for “skipping over all the ads and finding the damn form”.
Step 3 isn’t invented. Any page refresh has mental overhead to process what’s in front of you.
There’s even some for the login dropdown option. Only far less.
You have to consider the case where javascript is disable. So, you must have a login page in a gradient mode.
Any thoughts on the security implications of data off from an http page instead of https?
@Stephen It could be accomplished using CSS transforms. An extension of the example here: http://www.webdesignerwall.com/tutorials/css3-dropdown-menu/
Websites with a good login experience eliminate step 1, as Travis said, and just have the login on any page that you view. Check out http://www.queenalice.com/ for an example.
Well, then there are the sites that just have the login form permanently there on the page. That eliminates all three of the first steps.
That’s pointed out in the article. However, there are drawbacks to that as well. If you read the article you will see them.
What about having the user name and login fields exposed from the beginning reducing the first click?
What are your thoughts on making a parent menu item a link? I’m afraid to do this because I think my users may not understand the parent item serves as more than just a hover zone for the child menu items.
For instance, “Books” is the parent item and “Fiction” and “Non-fiction” are the children. I want users to click on Books if they want to because I may have a nice promotional layout of all the books on my site instead of a category listing for fiction/non-fiction for my users wanting to home in on a specific title.
Great question, Adam! Since this isn’t related to the article topic I will answer your question in a post.
Also consider the user’s perception of the level of security. For example, my bank actually separates the username and password on different pages, with an optional intermediate third page for unrecognized client devices.
How do your expectations differ between social media, a merchant, and your bank/credit card?
But what if the login dialog is always visible?
like Gmail.
Interesting! I like the idea of eliminating the loading/processing steps.
I use LastPass instead of Roboform and it very rarely has a problem with dropdown logins
The Essendon Football Club website (which we built) is setup with kind of a combination of the techniques outlined in the article and some of the comments in the thread.
Rather than a hidden form, which may not work with some password managers, the drop-down login is ‘always’ visible at the top of each and every page, but uses some javascript to slide into view when hovered over. The login box doesn’t take much space on the layout when slid away, but is always available.
A lot of the traffic to the site bypasses the home page, especially now in the age of Facebook and Twitter used as promotional tools. So it’s vital that login is available on any page the visitor uses as the initial point of contact.
Check it out at http://www.essendonfc.com.au/main.asp
Oh my, what a long article just to say “hey, I like drop down logins”.
Keep in mind though, that you should have the alternative “send-to-login-page” as a fallback-solution for those that have JavaScript turned off and also for accessibility reasons (blind people won’t see a drop down pop up).
Twitter, Color Lovers and FreeAgent do work without JavaScript and send you to a login page whereas quoterobot and kontain don’t.
The best login i have ever seen is of wordpress. Its so simple design that the login fileds sit at the top with out much space consumption like these dropdowns does or without any page reloads…
The best i would say..
How about a modal that includes username and password and social login?
Blind people also can’t see the button that is supposedly gonna take them to the login page or the fields on that page for that matter. Blind people use accessibility tools that have no problems with javascripts on websites. I have to disagree that the login should stay on the page at all times and besides you still need javascript to take them away when someone logs in. so most of these comments make no sense.