The phone number is one of the trickiest fields to get right. There are many phone number formats users can choose from and they’re often unsure which format is valid.
Users react the same to phone number fields like they do with birthdate fields. When they’re unsure about the proper format, they worry that the form won’t validate their input. A validation error for the wrong phone number format can cause them to abandon the form.
Your users should not wonder which phone number format is valid or get a validation error for the wrong phone number format. If they do, your phone number field has a poor user experience and needs to be redesigned. Avoid the bad practices and follow the best practice if you want to improve your phone number field.
The Uncertain Way
Some designers think that allowing a phone number in any format is the answer. This would prevent validation errors, but it doesn’t curb user’s uncertainty about which format they should use.

Any uncertainty the user has can decrease your form conversion rate. Users need to be certain about their phone number format otherwise they’re going to worry their input won’t validate.
It’s also not clear to users whether they need to include their country code before their phone number. Users may make the mistake of typing in their country code when it’s not required, resulting in an incorrect phone number.
The Ineffective Way
Some designers believe that showing an example of the proper format by the text field will solve the format uncertainty. The user will just look at the example and type their phone number in the proper format.

It turns out that users notice the example, but most of them don’t follow it. A research study found that “89% of test subjects entered their phone number in a different format than the example provided.“
Providing a formatted example isn’t helpful since most users ignore it. Not only that, but they lead to validation errors when the user’s input isn’t in the proper format. The study found that format validation errors resulted in form abandonment.
The Difficult Way
Some designers say splitting each phone number string into separate text fields solves the formatting troubles. For an American number, you would have three text fields. This practice does make the formatting proper and consistent, but only for American users.

Users from other countries would not be able to type their input because their phone numbers have different formats and lengths. Creating text fields localized to one country isn’t user-friendly to international users.
Separate text fields also make it difficult for mobile users to type in their input. Usability testing found that many users had a “difficult time navigating between the fields on mobile devices.” This also makes it harder for them to correct their input if they mistype it.
The Effortless Way
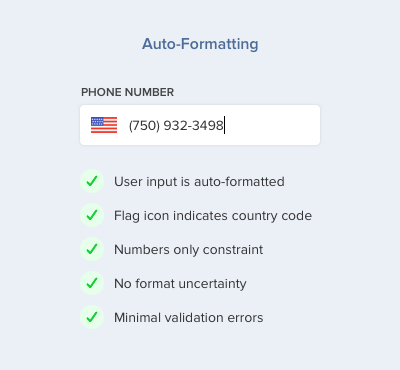
The best practice is one where users don’t even have to think about phone number formatting or country code because it automatically displays it for them.

Auto-formatting the input with geolocation and input masking is the best way to present phone number fields. As users type their phone number, the proper format is displayed without any effort from the user.
Users don’t need to type any parenthesis, dashes, slashes, periods, or spaces, just numbers. The field has a numbers only constraint to prevent validation errors if they type other characters.

Geolocating the user’s country allows you to auto-format the phone number of every user no matter where they’re from. This also tells you what their country code is without having them type it in. This means less work for the user and a better conversion rate for you.
The country code should be displayed alongside the phone number so users know they don’t need to type it in. The most intuitive way to do this is to display an icon of the user’s country flag inside the text field next to their input.
It’s possible to allow users to change their country code if they want to enter an international phone number. Clicking the flag icon would display a dropdown menu with other country codes.
Don’t Make Users Think
When users fill out forms they don’t want to think. They want to type away and complete the form as quickly as possible. Allowing users to enter their phone number in any format forces cognitive work on them. Instead, take the load off users by auto-formatting their input for them.
Making this change to your phone number field can prevent form abandonment and increase your conversion rate. Follow the best practice on phone number fields and stop making your users think.


I am a designer for both print and web, and I remember when designing websites and mockups. That when it came to designing forms, they were hard to get around. I wanted to keep things simple and minimalistic but I had to be careful with how much I strip away because people might struggle with filling out the forms.
Trying to simplify a phone number field was rather tough because of the global issue that users face, different area codes and extensions. I really like this idea that Anthony came up with in regards of not having the users think when filling out a form but to allow the form to auto format to their location. Its quick, simple and easy and that’s all we want in todays day and age.
Wrong, wrong, wrong, wrong, wrong!
I couldn’t disagree with your “right way” more.
Firstly, asking users to agree to geoloction (involving a popup in web browsers) is inexcusable.
Secondly, input masking can never work for everybody and will fail in lots of cases for the exact same reason you identified further up in your article. For a start, in the UK the format can change depending on what area code you live in and is different for mobile numbers anyway. I’d be interested to know which input mask you’d apply to UK numbers, or indeed any country you have no experience of.
The correct way to get the most conversions is to let the user type whatever they want, don’t validate it at all, keep it optional (very few websites legitimately need it) and worry about it later if they don’t get it right. You say that this causes confusion but provide no evidence of this.
There’s no popup for geolocation, it auto-detects. UK is an exception to the rule. You can disallow input masking for the UK. These are guidelines, not rules.
I 100% agree with the splitted input fields nightmare here, nice introduction.
But I also agree with Jon on the geolocation. You can’t auto-detect geolocation without asking users. When users arrive on a site, if you want to locate them, the browser has to ask for authorization. It would not make any sense for a user to get asked for access to their location when filling a form.
Secondly, users move around. Just because they are located in a specific area, doesn’t mean they are currently in the area of their provider. For instance I live in Luxembourg and have a French phone number. Half of my colleagues have a German one, the other a Belgium one. We all work in the same place. People cross borders every day in many countries, also, people go on holidays.
I know those are guidelines, but guidelines are supposed to provide a solid base for most cases. The kind of guidelines about the geolocation your give here only work if
– users agrees to let access to location
– users are in the same country / area of their provider.
I’m not quite sure this should be considered as guidelines.
You can absolutely serve users a specific form based on their location without asking them. I’ve seen this done many times on many forms.
For users who move around, they have the option of changing the country by selecting the flag.
Guidelines work for the majority. You’re complaining about the exceptions.
If that is the case, isn’t that going to be a privacy issue?
IP addresses aren’t private.
You can determine the user’s location based on their IP address without requiring their approval. That said, IP address lookups are not the most reliable/accurate. For instance, anyone using a VPN would show up in a different location than they’re physically in. HTML 5 Geolocation API is more accurate but does require the user to grant permission to gather that data.
Also, do yourself a favor and look into Inclusive Design. As UX designers, we should care about the exceptions and finding usable solutions for those.
Totally agree with Stephanie here.
I think this solution works fine with the example of the US, which is such a big country, I can understand why you haven’t thought about people living in other countries yet still having a phone number from their country of origin.
But in Europe, countries are smaller and it’s way easier to cross borders (when belonging to the E.U). So I live in Germany for 3 years now and I still have my french phone number. And I can tell you, I am used to phone input fields that doesn’t cover my case and leave me with frustration. Usually, I just input false numbers because the field is mandatory and I just don’t have a german phone…
Moreover, let’s talk accessibility. You said:
“For users who move around, they have the option of changing the country by selecting the flag.” Nothing in the shown design indicates the flag is selectable. It’s not intuitive. And the flag is a very visual info. How do you plan to convey this information to screen reader users when they encounter your input field?
And a word about guidelines: guidelines are not out of the box solutions. They are recommendation for (rather less than more) specified scenario. I really like your article because it gives some hints on how to think about phone input designs. But if your goal is to create a guideline, I would be more explicit about the different use cases to consider for designing and provide possible solutions for these different cases. A good guideline example is the one of the WCAG, that shows guidelines, then success critirion, then possible failure to the success critirion and possible ways of meeting the success critirion.
For instance, your “effortless way” fit when the product or service is provided in one country only and if the phone field is optional.
Still, thanks for publishing this piece and all the best to you (and Stephanie ).
Jon – *if* able to deal with phone numbers from one country in your application, field masking on the field is the most efficient/quickest way to do it.
Granted, if you’re looking to support UK or other country phone numbers, you might need a hybrid approach to accommodate.
If an HTML input is not set with the correct ‘type’ property, like type=”phone” touch devices have no way to set the virtual keyboard correctly. The jQuery Input mask plugin only works on type=”text” fields meaning device optimisation is not possible.
I have still not found a satisfactory solution to this problem given the wide range of interpretations by browser and device vendors.
It’s type=”tel”, not type=”phone”.
Thank you for this! Would you be able to share any code samples to experiment with your ideas?
I think this is a great article most of the people here are just being haters. Most of the big companies use this method. OBVIOUSLY there are going to some instances that do not work but I don’t think there’s a one size fits all approach to anything.
It would have been cool if you would have included some examples on how to do it.
every time I try to apply on internet for anything,one question is to fill my cell phone number.Since I have only land line phone,I cannot fill this part,and so I cannot send this.What can I do? I don’t want cell phone.
The country flag icon doesn’t hint that it’s are clickable. And since we’re talking UX, it would help to have a visual indicator that it can be expanded. Here’s a better example of this:
https://camo.githubusercontent.com/31c1faf201e43006d02285df9e4adee805022e60/68747470733a2f2f7261772e6769746875622e636f6d2f6a61636b6f636e722f696e746c2d74656c2d696e7075742f6d61737465722f73637265656e73686f74732f76616e696c6c612e706e67
I think the country selector is the best solution there is. It can even address the variations in the UK, as you can list each as a separate entry. Eg. UK (Landline), UK (Mobile), UK (8-digit)…etc.
The browser based geo-location bit is tricky, but there are other ways to set a sensible default for the country. E.g. The website’s business target or GeoIP reverse lookup (done in the backend, similar to how google redirects you to a local site from the main .com). And it’s ok if the default doesn’t satisfy 100% of the use cases. The edge cases would just need to explicitly change the country first.
This is also a great solution for developers because based on the selected country, they can set the corresponding input mask and validation rules, and not have to a single complex validation that supports many options.
If a visitor is using a VPN then this may cause issues, in your example there doesn’t look like a way to change the country code. This may cause a form abandonment if users think you only serve the country detected.
I like this, and for the most part I think it is a good solution, but I do think there is still format uncertainty, because the user does not know the correct format BEFORE they start typing. Only once they start typing and the formatting is applied does it become clear. I like the masking solutions that also use a pseudo placeholder. eg (___)-___-____
I’ve been involved with digital for 20+ years. The past 10 years I’ve spent mostly as an interaction designer working for large multinational corporations. I’ve never seen a user test where input masking didn’t cause troubles. The least troubles were with input fields for which the input format was 200% certain, like a creditcard number or a serial code. And even then masking created more issues than good.
Your users aren’t dumb! Let them input data as they seem fit. When in doubt of the input they gave feed this back to them and let them decide.
I am a mere mortal and not a programmer. People who cook may be called chefs or cooks. People who drive cars are called drivers. People who utilize computers are called “users.” The only other field that uses this term is the illicit drug trade, and I suspect the end consumer is regarded with the same amount of respect.
I just stumbled upon this. I have been screaming about this since I first used Frontpage and it automatically accepted different formats automatically. Intuitive design is the simplest best idea that is almost universally ignored.
Some of my favorite examples are “gotchas” including only referring to password rules AFTER a person has guessed wrong and text boxes that tell you you have too many characters after you submit. (I have to copy, find a website to count characters, edit it down, than paste back.) Then there is the annoyance of the “items don’t match” before you have finished typing the second one.
May you be blessed with universal acceptance!
I have the frustration of entering my home phone number onto a (any) government form. I don’t post my mobile number for personal security reasons onto any form.
Now, what I don’t understand is why, yes why, do the ISO folks don’t get involved with this minutiae with respect to website forms?
Standardize the phone format for ALL countries so we users, who cross “Internet Borders” will be able to merely input our phone number onto any form, regardless if the number is a land line or mobile, with zero hassles.
For example:
if my phone number is 12 or so digits:
2- or 3-digits Country Code;
2- or 3 digits Provincial or Area Code (area code is a USA thing);
and 7-digit or 8-digit phone number…+82701234567 (12-digits)
(+82: South Korea)
(70: South Korean spam prefix but the 2-digits equate to Provincial Codes)
(1234567: Phone number).
Coders of today should be able to figure out the code, which can be applied to any/all forms and be acceptable per the “rules” of the computer info system which requires a phone number.
I don’t understand why coders cannot figure out a solution to this problem?
Can the “phone” field merely accept “text” numbers? Man, if I can do that with an Excel cell, I don’t understand why this concept cannot be applied to a “phone” field on a form?
You all have forgotten the most important thing, more and more people are using Autofill on forms, whether it’s the native browser’s or something like LastPass or BitWarden. Autoformatting a phone number screws up this process. The only right answer is Jon’s. Accept a plane text field as phone number and then use AI or humans to parse it out into something meaningful later. Phone number is a useless field anyway, unless the person REALLY wants you to have it, and if they REALLY want you to have it, they’ll make sure it’s typed in correctly.