A user made the mistake of posting their private information publicly. They accidentally set their account to public when they wanted it set to private. What caused this error wasn’t the user, but bad toggle button design.
The user misperceived the toggle button that controls the public and private modes. The cue for the active state looked inactive to them. Their misperception was caused by the inverted color cues.
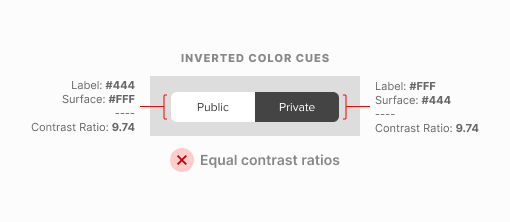
Inverted color cues give the active state a dark or light color, while the inactive one gets the inverse. The problem with this is that users can interpret either state as active due to their equal color contrast.
Equal Color Contrast Ratios
Color contrast indicates visual prominence, and prominence indicates an option selection. The active state should have a much higher color contrast than the inactive one. But when you use inverted color cues, it isn’t clear which button is more prominent.

When you calculate the color contrast ratio of the toggle buttons, you get the same value. The same value means both buttons are competing for attention, resulting in a tie.
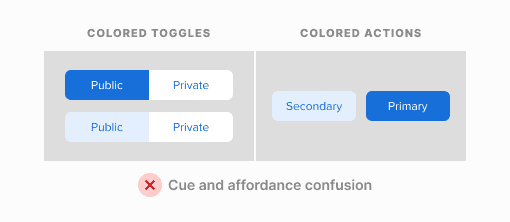
Some think the solution is to apply a color hue to the active selection. However, this would only cause users to confuse toggle buttons with action buttons. This confusion occurs because they’re sharing the same cues.

They’re both buttons, but they have different affordances. A toggle button represents selected options and states. An action button performs a process or command on the system. Different affordances need different cues.
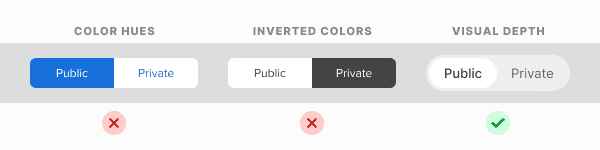
Instead of using inverted colors or color hues, the solution is to use visual depth. Depth cues use spatial contrast to help users distinguish the active state.

Research shows that elements closer in space have a significant impact on visual working memory. Users place more attention on closer elements than ones further away. Therefore, active toggles should appear closer than inactive ones. To achieve this visual effect, you have to apply surface shading and occlusion to your buttons.
Access Full Article
The full article goes into detail on how to apply surface shading and occlusion on different background colors. You’ll see more examples and learn design techniques to enhance your depth cues. Subscribe to access the full article.

