Have you ever delivered your wireframes to a client only to have them tell you everything they disliked? This happens when clients judge your design before they understand it. It is your responsibility to communicate the rationale of your design decisions to your client.
Wireframe annotations are important because they give clients clear explanations to your design decisions. If you don’t annotate your wireframes, your clients have the power to assert their biased judgement on your design. Unless they understand user experience, it’s hard for most clients to see the value of your design without annotations.
You have to offer annotations that explain why your design is effective. This gives them insight to your thinking process and allows them to understand the user. Here are a few tips for creating effective wireframe annotations.
1. Keep them short and to the point
This is where your writing skills come in handy. Giant blocks of text aren’t attractive to read. Keep your explanations short and to the point. You could end up with a lot of annotations, which is why keeping them short will make it an easier read for clients. Any detailed elaboration could be followed up with a meeting if needed.
2. Focus on user benefits
Every design decision you make should benefit the user. This means your annotations should focus on explaining how each design element helps the client’s users. Clients should feel how important the user experience is through you.
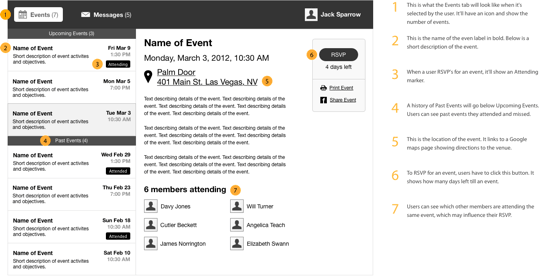
3. Use numerical circles and order them
Enumerate your annotations in circles and place them in order from left-to-right going down the page. This makes it easier to read and will prevent clients from having to jump around the page to read each annotation.
4. Keep explanations in a column on the right
Keep your annotation explanations on the right next to the wireframe. This way clients can scan for a annotation circles on the left and move their eyes to the right to read the explanation.

Annotating your wireframes is an extra step after you finish designing, but it’s well worth it. If you believe in your design you should go through great lengths to help your clients understand it.
It’s hard to notice every grain of detail you’ve put into your wireframes. Annotations allow you to communicate the value of your design, so that others can understand it before they pass judgment.


I agree that it is common practice in desktop applications to have the “action” button on the bottom right corner, does this also apply to websites and forms on the web? from my experience, this buttons are usually on the bottom left side in that case – like the “leave comment” right here.
That’s not exactly the point of this article, but I hear you. I will be writing another article that talks about the placement of action buttons. Thanks for your input though.
But completely unlike the “Reply to this comment”.
I often see single buttons on the left, but when there’s multiple buttons they’re on the right.
Hi,
What tool did you use to generate this wireframe ?
Thx
Omnigraffle Pro
I totally agree on the importance annotating wireframes . I usually use callouts (or “balloons”) that point to the UI elements tehmselves, but I think the layout you are proposing (enumeration + column to the right) is much easier to browse and read. Thanks
Exactly. Call outs are good if you only have a few annotations. But if you have a lot of annotations numerical markers make it neater and more organized because you don’t have a bunch of arrows pointing to things from all directions.
I love it, going to copy you immediately and take all the credit for it. 🙂 Great work!
Great article.
Your ‘share with twitter’ link at the bottom of the post didn’t include the web link.
I’ve been vacillating between notations on the right and below. But you make a good case for putting them on the right.
In Graffle I put annotations on a separate layer so I can turn it off if someone needs a “clean” wireframe.
Oooh, using a layer for annotation is a great idea. In fact, I never think of using layers in OG, so this is a great reminder.
Thank you. As someone who is new to wireframing, these tips really help!
“Powerpoint 2007” can be used to do all of the above too.
Fantastic article. We’re just building this feature into our new wireframing tool http://www.insitui.com. After reading this I’m leaning towards a character limit on notes to assist brevity and communication design. Thanks.
This is a well written article with a clean example. I am currently using this page as a reference for “what a wireframe annotation is” in my interface usability courses. I hope you will keep this page live for some time.
Thanks, looks good!
Our UX Manager insists that we put in page notes in a very specific format – it is very time consuming and i know that no one looks at them because the way Axure implements page notes is a click away from the wireframe in prototype mode. I guess I just need reassurance that I’m not crazy here. Is there a use for the rigid system explained below for an in-house UX group? What is the appropriate level of annotation? For context, I prototype everything and demo it to the BAs. They in turn work with developers to communicate requirements during sprint planning. I rarely get a chance to interact with the developers directly, so in my mind, the notes should be an opportunity to do just that. Here is an example of what my manager mandates that we do, with my rants sprinkled in:
OVERVIEW
What is this page for in a few words? Not a big deal, except when the wireframe explains itself, then it’s extra, useless work.
CONTAINER
How big is the page? Again, can’t you look at it and see? Isn’t this the kind of thing one decides at the outset of the project? Does it need to be on EVERY page? Don’t answer that, because it doesn’t.
TRIGGERS
How do you get to this screen? Fair, but I still think it depends on the screen. I guess my problem is that this system is a one size fits all system. You are supposed to fill out all of these fields for EVERY screen, no matter what. I find myself trying to make up notes, and then getting frustrated – hence this rant.
STATES/PREFERENCES
This speaks to the interaction(s) on the page. In my mind, this is the crux of notation. What does this page do? What can one expect when clicking the various elements?
PRIVILEGES
In this section we are to list the privileges that may impact the screen elements – i’m cool with this one – in my mind it is an extension of the previous category.
ACCESSIBILITY
In this section he wants us to list out all of the page elements in the order they will be tabbed through. if you add or remove a button, it requires you to tweak this section. I get WHY this needs to be done. but it’s a lame approach. I think that having a rule would be better. Example: start in content area and work top/down and left/right, then hit main nav, then secondary. list exceptions to this rule if applicable.
RELATED
List of related documents like the style guide, interaction guide, etc… I have no problem linking to the interaction guide, but he just wants us to list them, he explicitly does not want them linked. This baffles and angers me. Why make people work to find the documents that you want/need them to understand?