Have you ever wanted your users to click your links, but didn’t know how to get them to act? When some designers run into this problem they’re tempted to use the words “click here” on their links. Before you give in to the temptation, you should know that using these words on a link can affect how users experience your interface.
“Click” Puts Too Much Focus on Mouse Mechanics
Using the word “click” on your links takes the user’s attention away from your interface and on to their mouse. Users know what a link is and how to use a mouse. It’s unnecessary to call attention to the mechanics when clicking a link. Doing so diminishes their experience of your interface because it momentarily takes their focus away from it. Instead of focusing on the interface and its content, “click here” diverts their attention to the user and their mouse. Not to mention, you can also make them feel dumb by suggesting that they don’t know what a link is or how to use a mouse.

“view” relates to the users task, while “click” puts the focus on mouse mechanics
Instead of using the word “click”, look for a different verb you can use that relates to the user’s task. There’s always a better and more relevant verb to use than “click”. “Click” makes users think of their mouse. But a task-related verb makes users think of their task. It keeps users engaged with the content and focused on using the interface, not their mouse.
“Here” Conceals What Users are Clicking
Some links don’t use the word “click”, but instead they use the word “here”. The problem with using “here” in a link is that it conceals what the user is clicking. You may have text around the link that explains what they’re clicking, but when users read the link itself they won’t have a clue. This means that users have to read the text all around the link to understand the context of the link. This impedes users from taking the quick and short route of clicking the link directly because they have to read the surrounding text first. If there’s a lot of text, this could slow users down a lot.

when your link doesn’t just say “here”, users can skip the verbose text and go right to the link
Not only that, but If you have multiple links that say “here”, “here” and “here”. the user is going to have trouble differentiating between each link. The user has to open each of them to see how they’re different. If they want to refer back to a particular source, they have to remember which “here” link it belongs to. This forces them to have to use recall over simple recognition. What you should do instead is label your links with something that describes what the user is clicking so that it makes different links easier to distinguish.

when each link is labeled, they’re a lot easier for the user to distinguish
Using the word “here” to make your links noticeable is unnecessary because that’s what the distinct styling of a link should already do. If you feel like you have to use the words “here” to get users to see your link, there’s a problem with how your link looks. Does your link use the same color as your text? If it does, this can make it hard for users to find your links. Can users visually distinguish your links through color and shape? A change in color can help give your link contrast. But a change in shape, such as underlining or bolding the text, can help give your links even more contrast.
Phrasing Links the Right Way
What your links say, can say a lot about your site. It’s important to use the right words on your links and link to the right words. Below are a few techniques that will help you make the most of your links.
Link to Nouns
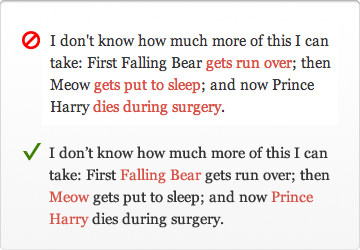
Instead of linking to the words “click here”, you should link to the concrete and proper nouns of a sentence. Concrete nouns are best because they’re things users can experience with their senses. This gives them a better idea of what they’ll get when they click your link as opposed to linking to something abstract. Proper nouns are good because they represent unique entities that stand out in and of itself.
Avoid linking to only verbs because they’re vague and don’t give users a clear picture of what they can expect. Linking to nouns allow users to easily scan your links, and quickly understand what they’re clicking on without needing to read the entire sentence or paragraph of the link.

linking to nouns gives users a better picture on what they’re clicking
Link to Specifics
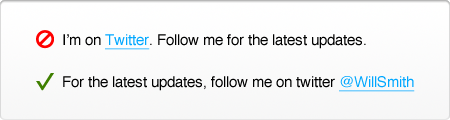
It’s also best to make whatever you’re linking to as specific as possible. For example, if you’re linking to an article or book, don’t link to the words “article” and “book”. Instead link to their respective titles. This gives users more detailed information on what they’re clicking and what they can expect.

the more specific the link, the more clear it is to users what they’re clicking
End on a Link
Another tip is to try to structure your sentences so that the nouns you want to link to are at the end of the sentence. This makes your links easier to spot because users will instantly see it as they finish reading the sentence. This allows them to act immediately instead of having to go back and look for the link in the middle of the sentence somewhere.

links at the end of the sentence allow users to take action faster
Make Links Click Without Saying “Click Here”
Next time you find yourself thinking about using the words “click” or “here” on your links, remember the effects it’ll have on the user experience. The challenge is to make your links say “click here” without actually saying “click here”, and there are many ways to do this. It will take some thought and effort on your part, but in the end, your users will benefit with a better experience of your interface. You can take the easy way out and use “click here” on your links, or you can spend some time to find the right phrasing for your links that’ll click with your users. The choice is yours.


Hi
Useful post, thanks.
However, i’m not sure about the “link to nouns” bit..
Having the link only on “prince harry” potentially causes confusion over whats at the end of the link – is it a general page about prince harry, or is it a page with specific info about prince harry dying during surgery?
I would have thought the optimal solution is to have the link on both bits eg “Prince Harry dies during surgery”
– this gives users much better info about the information to be found at the destination.
(unless of course you are just linking to a general page about Prince Harry, in which case the name by itself would be better? )
I assume this approach will also work much better for screen reader users who are using the list links type feature?
Your thoughts?
I agree.
I agree.
Totally agree with this. When I see just the noun as the link, I assume its going to take me to a general page describing that noun and I’d be less likely to check it out. I think having the link on both is better.
Exactly. Noun inks should be about the noun, not that particular context. You end up having to hover over the link to view the URL to see which it’s about.
Agreed, that’s exactly how I would it. Linking only the person name is confusing.
Linking to a noun + verb is normally ideal as a call to action, but not in the example I used. Embedded links in paragraphs are used to give users more context and details about the subject, they are not necessarily call to actions. Therefore, linking to just the nouns to provide extra context in that paragraph is enough. Most users won’t need the extra context if they know what you’re talking about already. But it’s still there for users who do need it. And it’s good for SEO purposes.
Linking to both the noun + verb in that example would also make each link very long. It would make the entire bottom half of the paragraph look like one giant link. Without enough text in between the links to serve as breaking points, it makes each link hard to distinguish.
well im with the others, linking to a noun is information about that noun, linking to an action is information about that action. this is what the user expects and if you aren’t meeting the user expectation you are simply going to confuse them.
so if the link for instance to Meow links to a picture of Meow or a blog about Meow that is good, if it links to a blog about Meow getting hit by a car then linking to the action the appropriate course. a user in that context is more likely to click the link to the action than the noun, if they already know who Meow is.
I find your reasoning invalid. Your example shows that the links are pointing to something (articles?) relevant to the verbs. By shifting the links to the nouns ONLY, you are leaving yourself vulnerable to the Wikipedia Effect (which, if it isn’t already a term, I’m coining it now). Users are very frequently exposed to noun-only links (especially proper nouns) that point to content relevant only to the noun, and not to the context of the link. Unless you include the verb with the link, the user is not sure whether the link will take them to a Geocities biography of Prince Harry or an article about his horrible surgery mishap.
Also, with your secondary argument, you make the case that too much of the paragraph would be links, but that also is flawed. Sure, in THAT EXAMPLE linking to (noun + verb) would be clunky, but that’s a very specific example, and rather uncommon at that.
I completely agree with what’s said here (by users). It always annoys me personally when I see noun-only links because it’s unclear what they will lead to without a hover-over, as another user pointed out.
However, one must also take into account, please, that these days many sites do (aggravatingly) link to Wikipedia articles, for no apparent reason, in the middle of sentences. The most common reason — that I’m privy to anyway, as a marketer and e-biz owner — is SEO. But then of course, website owners aren’t taking user experience into account at that point. As in, if it’s obviously a link — and it often is, due to site owners attempts to avoid “hidden text” penalties — then users are going to try to click it.
With that little disagreement out of the way, some of your other tips were exceptional — for instance the one about putting links at the END of a sentence to increase response. As an e-marketer constantly looking for ways to boost conversions… priceless! Thanks.
My experience with noun only links is similar — but not only are they vague, they almost always seem to be used for marketing reasons.
A lot of websites I go to take those nouns and then simply link them to other pages on their site with that same tag. And now suddenly instead of finding out anything about “Prince Harry”, I’m sent to a huge list of articles that are tagged with the phrase “Prince Harry”… Many of which are probably not even of value and don’t answer my main question.
I also have a problem with always using nouns for link text. It depends on the context of the page. I think a better rule is to use relevant text for the link–whether that’s a noun or verb doesn’t matter. It should be decided on a case-by-case basis. The problem is that most people throw out a quick link without taking the time to understand if it’s relevant from the visitor’s perspective, instead of their own.
That’s exactly what was going through my mind as I read that bit about nouns. Otherwise found the article very good.
Not to mention that if a user has a touchscreen device, the action “click” doesn’t even apply. Same goes for visually impaired users and anyone that’s not using a mouse.
‘the action “click” doesn’t apply….”
What about the ‘floppy’ disk image EVERYONE uses for the Save command – when was the last time you saw one of those???
“Click me” doesn’t apply indeed… But “Please touch me” could be quite misinterpreted ^^
I believe this article is true for intelligent folks, (like everyone here), but I think the masses have a lower level thought process where ‘Click Here’ is what they want to see. Sorry for the negativity, just my experience.
Another excellent point — well, sort of — one that I forgot to mention that above. 😉
I do not, of course, agree with the condescending “more intelligent” POV. It’s really unnecessary. Rather, for those *less experienced with the Web*.
I personally have been online (in business, anyway) since the late ’90s, and I learned then to use such things as “click here” — direct and **transparent** actions to appeal to those who wouldn’t otherwise yet know that something is a link, particularly when it’s any color other than bright blue — #0000cc/ff.
One example is my mother. She is not “unintelligent” by any means. But even in email, if I send something [as a link] — for instance, even if that bracketed text was linked — it wouldn’t click (no pun intended) unless I said, “Go HERE”… or physically gave the URL (linked or not) in the mail.
Perfect. Can you also tell bloggers to stop writing phrases where every word is an individual link to a different piece of ‘evidence’. It’s not big, and it’s not clever. Thanks!
Nice, but i will disagree any case need to be treated one by one, please check this test from Dustin Curtis about conversion.
http://www.dustincurtis.com/you_should_follow_me_on_twitter.html
Richard, your link does not prove this article wrong: the problem in his “follow me on _twitter_” versions is that the link target is not clear: will it go to twitter.com or to a personal page? That’s probably why his last attempt was more succesful but it doesn’t mean the example in this article (or another one that avoids the obnoxious _here_ linkage) wouldn’t be even more so…
What Dustin should have tried is “You should follow me on twitter“.
When you run a/b tests with “click here” vs a bad call to action, it’s not surprising that “click here” wins. Most of the “click here” a/b tests published on the web don’t really use a good call to action to compete with “click here”.
More clicks does not equal better conversion. A good question to ask is: “click here” may get more clicks, but does it actually convert better? For example, if I have a link asking people to follow me on twitter, does the “click here” link give me more followers, or does the link with my twitter handle get me more followers? In the end, clicks don’t matter, it’s conversion.
Agreed. Telling people what they’re clicking on before they click makes them more of a qualified lead than duping them into clicking a mystery link.
The conversion argument seems pretty weak to me. Whether I’m converted or not depends on the content of the site I’m looking at not on the link that I am no longer viewing.
If for some odd reason I decide to click on a link with a bad call to action, I may actually convert if the content of the site is good. Conversely, I may click on a bunch of links with great calls to action and never convert if the content on the sites is weak once I get there.
Excellent instruction! Thanks.
Realy great post! now I know how to create much smarter links. thanx Anthony! 🙂
In addition, using “click here” instead of more specific text leaves possible SEO gains on the table.
This.
I have done numerous tests in lead gen that showed “Click Here” performed far above any other CTA.
Don’t make blanket statements.
This is such a classic UX/usability pain point. It ‘s been a while since I’ve seen an article about it and I’m amazed how relevant it still it. I’ve worked on a number or large enterprise sites where the product and marketing teams don’t hesitate to add “click here” to any link that isn’t primary navigation.
Thanks you so much for writing this article.
Nice in theory but impractical.
First studies show that verbs work better and average people click less on links if they don’t know what happens – the title links only work if you color code them strongly, and nicely designed websites try to avoid that.
Last but not least. Click here has become a member of the family of terms like “taping” and the floppy disk symbol for saving. It will survive even as long as we follow links through an interaction.
I like the very succinct W\3.org suggestion: http://www.w3.org/QA/Tips/noClickHere
I second the SEO aspect as well – that’s also the best way to get clients to drop the ‘click here’ habit.
I used to think much the same. Fact of the matter is, multiple research projects show that “click here” language dramatically increases click-through.
Great thoughts, but it needs to be split tested with your specific audience. A senior or inexperienced audience might likely have links that perform better with, Click Here… While yes, with an very tech savvy audience might get a different result.
I think what should be avoided is “click” but not “here”.
In the the Scamworld example that you given, I found that the first line is more comprehensible to me than the second line, especially when you hide the dashed underline of the link tags.
Great tips! This complys with the “don’t make me think” and “be specific” rules.
In A/B Split Testing I conducted, a ‘CLICK HERE’ button performed extremely well. It is warranted for converting users to the next stage of a funnel in scenarios where session lengths averages are very short for new users. In those cases many people seem to look for the button that will get them to the next stage: fill a registration form, download software etc.
So the main premise of the article is WRONG. The article is to be read as a usability guide, but applied carefully or not at all for commercial design, where results count.
So in A/B testing, it showed “Click Here” did well at getting people to click a link. What was the % of bounce back from that click. It’s one thing to click the link, it’s another thing to have the people move on down a permanent path.
I personally think (with no specific data), that you may get more people to click on a “Click Here” link, but those people may be trigger happy and didn’t find the information they were looking for once they click. So a click does not necessarily mean this is the click the people wanted.
I’m planning to conduct such tests, however if any findings exist it would save my time 🙂
And my guess is that while in situations where users expect a linear, familiar process, then the’d look for familiar elements like “Cick here”, “Next”, “Download” or similar.
What if you’re looking for help or some other context related information? Imagine a wikipedia article full of “click here”.
This sounds like the opinion of someone who looks at the world from a UI/UX perspective… which is an honorable point of view. However, our internet isn’t designed that way. Most websites are not designed in a way that makes it easiest for the user, they’re designed in a way to maximize profits. For example, I could write an article into one page which lets you scroll down a single page, but I make more money if I split it into 5 separate pages with different ads on each page. If you want to give your opinion a real chance, you will have to lend your argument more credibility by backing it up with facts and hard data… and do it in a way that shows more money can be made by creating links in this manner. That’s the only way you’re going to convince the internet that your way is best.
Speaking from a marketing perspective, banners and websites with “Click Here” consistently out-perform banners with something more descriptive. Many people need to be told what to do in order to take action and become paralyzed in the face of choice and decision making…
Determining which camp is “correct” is where the really interesting discussion begins in my opinion… is the user better served by having all of the information to make a choice, or are they better served by being told what to do? That’s a question I don’t have enough data to answer.
I agree with this completely, alas the results of my split tests do not. I run Google Optimizer on both my client’s and my own websites – after changing a button from “Buy” to “Click Here to Buy”… the conversion rate always goes up.
It looks like crap, but it works.
I think you missed a word each time.
The correct link should, out of context, say everything. “Falling bear gets run over” is the best link.
“Download Scamworld ..” is also better link text.
Out of context, those links say everything you need to know.
While I appreciate your article…and I tend to agree in spots, I think you should do a bit of a/b testing.
I used to always write ‘view demo’ and I had one client who insisted we write ‘click here to view demo’. And you know what? His clicks went up.
Most users on the Internet are not power users and they have to decipher new website interfaces on every page and if you’ve ever watched the average person try and navigate your site – it’s extremely humbling. This is why arrows pointing to buttons or call to actions are known to increase clicks and I wonder if it’s the same for ‘click here to…’
I agree, Jared. I would be good to continue trying to banish the “click here..” link, but the reality is that at this point, some audiences still need the directive of the “click to… action” to get them to react. In a recent usability test with an older audience, I ran into this issue that even when using the techniques that this article describes, some people simply were unsure if a click was going to take them to where they wanted to go. A “click to.. action” cleared their doubts. I hope people in the field try their best to keep some consistency in instilling new habits for users so we can finally get rid of the “click here” link. Good article.
It sounds like to me that a person creating links just needs to better job of writing and describing the links. “Click here” is so 90’s.
You see, Tony, I think that’s exactly the problem. If we, professionals focus on what’s cool, and what’s bleeding edge instead of focusing on what’s actually working with our targeted users, in our context, I’m afraid we’re not doing our job properly.
So, I agree with you, “Click Here” might not be appropriate if we just aim at power users. But, otherwise, I’d rather let user tests speak for themselves, rather than trying to be cool. Just my 2cc. And thank you, Jared for your insight on this.
Keep in mind that with the current version of the Google search engine, it expects a certain % of the links to be generic CTA links such as “click here” rather than term linking as has been most successful in the past.
Linking of terms is often contrived and is often done to target search engine keywords. For this reason, not having a mix of links will be seen as unnatural to a degree.
This is of course assuming that getting people TO your website is relevant to getting them THROUGH your website.
And the choir applauded the preaching with gusto!
Well argued post. I agree wholeheartedly (http://www.darryljonckheere.com/2011/03/24/dont-bother-clicking-here/) particularly the points about putting too much focus on mouse mechanics.
People now interact with Web sites and digital applications through a variety of inputs and devices: touch, gesture, and perhaps soon retinal tracking.
I think this is entirely dependent on who your user is. Many sites I run have an older userbase that can’t even determine that items are links unless they are classic blue. They’ve been trained to look for links as being easily identified by one color, and with a directive (like “Click here”).
They aren’t looking to learn, or be confused. They’re looking for familiarity. Our demographic, unfortunately, needs links to say “click here”.
Surprised nobody has mentioned the main, long-standing reason not to use “Click Here” — it’s an accessibility disaster. Visually impaired users often use screenreader apps that allow quick navigation just by vocalizing the text of all the links on a page, which fails miserably if the links aren’t descriptive. And if you’re discriminating against users on the basis of physical ability, you’re doing it wrong.
The main reason I use descriptive links is to increase accessibility. For example, screen readers for the visually impaired can be made to read out only the links on a page. If it reads out “Click here” 5 times, that’s not that useful. If it says “Click here to contact us” or “Terms and conditions” it is much easier.
(note, those are examples of better links, not the best links 🙂
This is very good post.
This is more related to developing better User interface. I like to add more to this. Basically Links are designed for redirection purpose. It reveals the user that if you click / touch it, it will send you somewhere. Like buttons are designed for some action, it is not expected that if user click / touched a button and it get redirected to some other form until buttons have proper message like “Go to Next Step”. So while designing the UI designer / developer have to keep this things in mind. Its no an issue if you are using button for redirection and link for some action on user interface, just make it look and feel user friendly so that end user will not get surprise while using your application.
It depends on the situation and demand and on the users who would going to use the site. You cannot say that buttons or links are designed for any single purpose. Lots of the websites uses link for action. Most of the site have proper messages on the button like in google and gmail, not only “Go to Next Step”.
On this site too buttons have proper messages.
No sites have surprises as you have mentioned. You need to just go through the help files or read properly before using any website, and all the surprises will vanish.
Buttons may work, but I find with novice users that a link is not always an obvious click-target.
More so when the styling is not immediately jumping out as being different from the rest of the text, but even then it is not always obvious why the text is highlighted.
Agree completely! How I’m tired those idiots who even didn’t study HTML properly! “Click here”, “lick there”… stupid explanations! Hypertext made to create links from words, not from “click”.
Wise words. It is a big pet peeve of mine to see emails use “click here” when there are options that make much more sense.
This entire article hinges on the assumption that the majority of people are not ignoramuses when it comes to using their PC.
That assumption, from experience, is completely wrong. I would navigate through a website on nouns and common sense alone, as would most people who would visit this site; however, on one of my most successful sites, you’d be lucky to have 50% of the population understand what “click here” meant, and would likely call for support to figure it out.
Knowing your audience is key. If you are providing a service to a greater audience that don’t necessarily rely on PCs, then being “stupid friendly” is a must. If you are writing blogs to appeal to a tech industry, then anything goes.
I don’t think there is anything wrong with saying “click here” 90% of the time, I can’t even find the links, web pages are done so poorly all the time.
My biggest pet peeve are things that activate merely by mouseover, and I would like to diasable mouseover triggering entirely at the client/browser side.
I helped out at a local library showing older folk how to use the internet. At the end of one session a lady asked me “How do you know what to do next?”
It’s a good question – how do I *know* to click on an arrow, the next button, continue, go, or whatever mechanism moves me on a page. I don’t. I have learnt through years of experience what it is likely to be and where it is likely to be on a screen. But I don’t know what it is in advance for a particular website.
The article is talking about avoiding the mechanics of the interface. In reality that’s exactly what needs to be focused on. Most users need to be told to click on something otherwise they just sit and look at the screen, or worse click on something that they know works – like the back button, then you lose the customer completely.
Most tech savvy users (eg owners of a tablet, smart phone etc) know that click means wave, touch, swipe, roll, press – the instruction is the important part, not its actual translation into an action.
PRECISELY. Beautifully and succinctly put!
I think the main point of your article, which is to link using relevant text and not “click here” or “here” is spot on. This is not only good for your users but also a standard SEO practice. Thank you for the good examples, I’m definitely sharing this with my network.
For excerpted blog posts, where is your opinion on the best text like “read more”, “continue reading” and so on?
I’ll add to my previous statement by saying the formatting of links you propose (nouns, subjects, etc) is a common trick in the advertising agency. I avoid those links like the plague as it is the calling card of various pop up ad-related info.
By scattering your links, you may actually end up discouraging educated users from going anywhere near your links.
Awesome – thanks for the tips! Will be keeping an eye our for click heres whenever I’m browsing the web now.
We should call a spade a spade, and a click a click.
Y;all high falutin abstract programmers want to make a device/implementation independent UI. Making life really more complex/complicated than it needs to be.
But our production operators on the manufacturing floor and their foremen don’t give a crap about your elegant abstraction. They just need to see the work “Click” and when that is what they need to do.
It is true even for that scientist who is rushing to pack up by 5 pm so she would make it in time to the child care which imposes a fine of $1 per minute late.
And all you guys (normally guys rather than gals who have no empathy for the REAL world) have these strange ideas about “elegance” and “implementation independence”.
For goodness’ sake, that is why there is a pattern called MVP. Use it and just call a click a click.
Great info. Common sense advice that we tend to look over.
OMG have you guys not read the latest Google update? Links in content have to be natural and keyword stuffing in links is no longer an option. For years SEO fundamentals was include your keyword in your links but if that is no longer a natural fit than “click here” or “go here” can apply.
Hey. Excellent post.
It’s not very often you come across a discussion on links that’s actually about user interaction, and to be honest, it’s not something I think about when I create one….until now!
Thanks for the info, I’ll be bookmarking this!
The clear examples here make this article. Re: nouns, I believe link names should give a good indication of the content even if taken out of the sentence context.
How to link to an email address? For instance:
“For more info email Johnny”
Where should the link go?
“email Johnny” should be the link part:
For more info [email Johnny]
Great examples and tips.
Linking is almost an art and I agree that anchor tag should be none and our links should never say:
“Click here”.
I am guilty of this on many fronts especially on my affiliate websites that I try to force the users mouse to click the links. Some good points made here and I feel as if a more in-depth article can be written now 2 years on.
It`s something to think about for sure!
I thought click here links went out with the dark ages… Completely agree with concrete nouns and being as descriptive as possible. The more specific the link, the more of an informed a decision a user can make. Would be interesting to see a test and how many people continue with the path or bounce, using the above examples. In my opinion nouns lead to greater understanding of exactly what the link entails and this leads to an overall greater user experience.
I must say 99% you want to include “click here” in the text.
I have millions and millions of visits stats if your goal is to sell more and generate more leads you will place click here in the text link.
Reasons could be novice users that need basic direction or even a way to enhance a call to action.
I won’t do business with those who use “click here”, they’re moronic control freaks in my opinion, if they want to collect the simpletons who need to be told to click, have at it. Don’t forget to tell them to breath too.
Thanks for the article, I just sent it to one of them b/c I’d like to do business with them. 🙂 (if they change their ways)
Hey I could send those people just two words “Click here” as a link to your article.
So many years have passed, but this article still remains actual ! 😉