Out of all the wireframing toolkits, none match the efficiency of Wireframe Patterns. Other toolkits require you to put different components together to form a complete UI pattern. Wireframe Patterns allows you to drag and drop complete UI patterns onto your canvas.

No longer do you have to spend time recreating patterns you’ve used over and over again on different projects. A simple drag and drop and slight customization of a wireframe pattern will save you more time and effort than ever before. This can help you meet deadlines, iterate faster, and impress your team.
A Monochrome Style for Visual Clarity
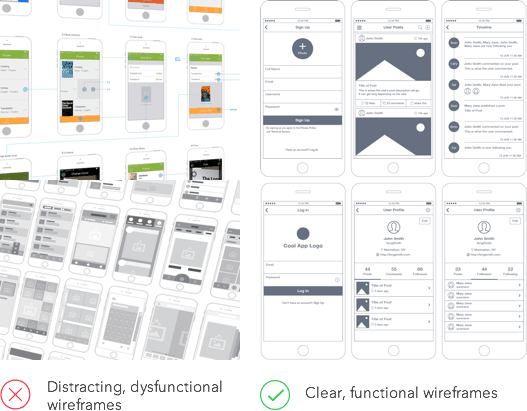
Wireframe Patterns is the only toolkit of its kind where its form meets its function. A wireframe’s primary function is to communicate website structure and strategy. Wireframes with color or various shades of gray lack the visual clarity a wireframe needs to serve its function.

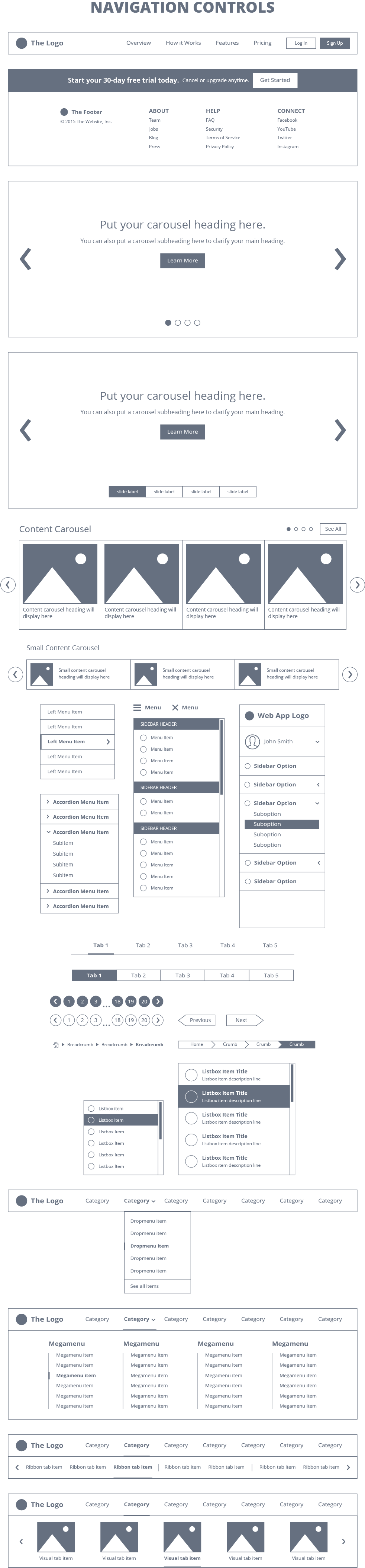
Wireframe Patterns’ monochrome style doesn’t sacrifice its function for form. Its form follows function by removing all the visual noise that distracts viewers. Instead, it uses a single color against white to communicate all that it needs. The result is supreme visual clarity for maximum focus on site structure and strategy.
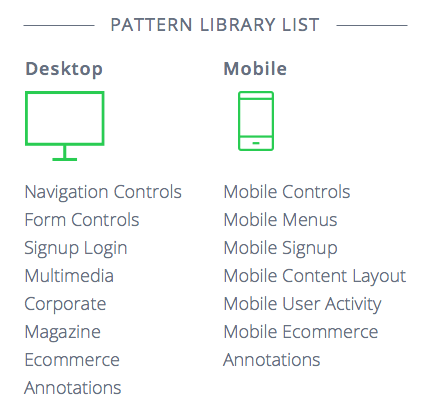
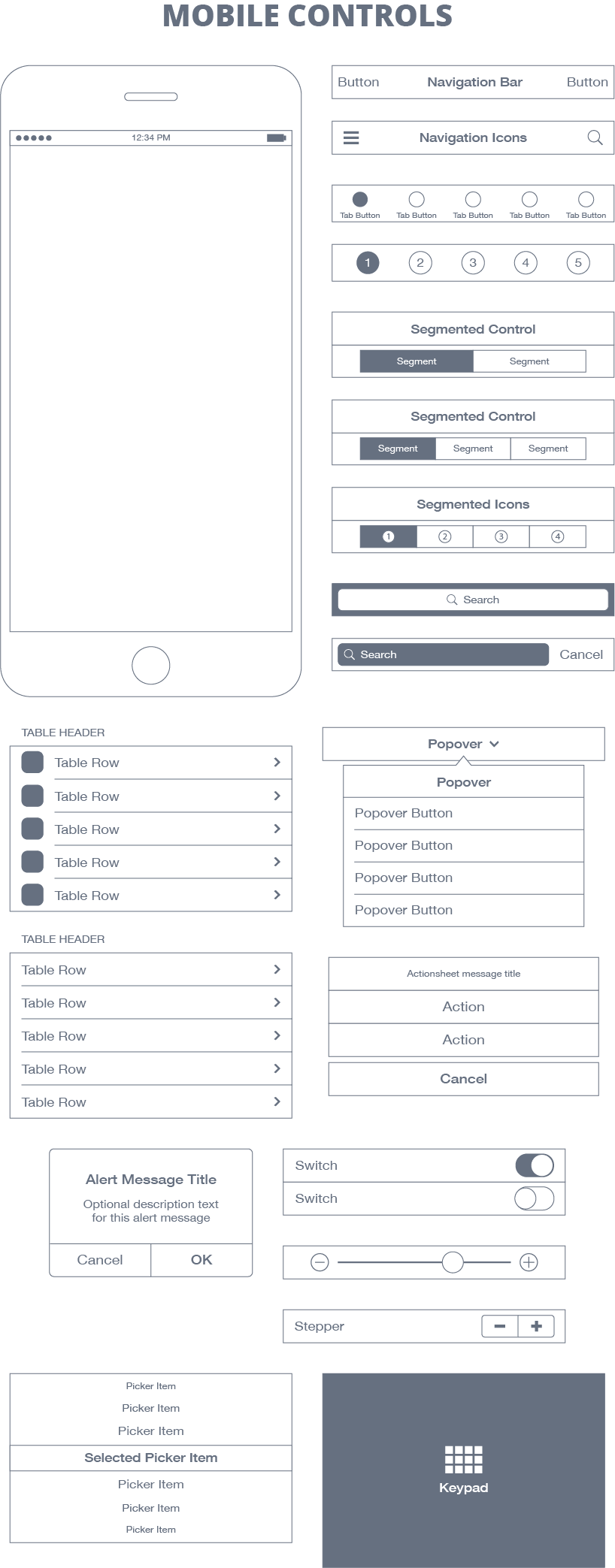
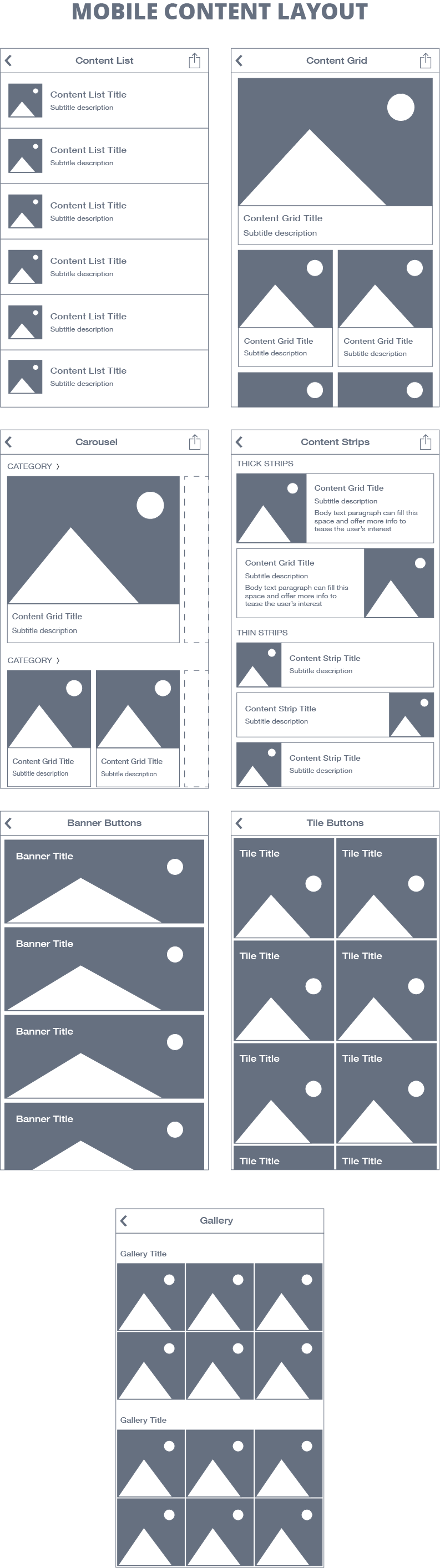
A Diverse Abundance of 14 Pattern Libraries
Whether you’re wireframing for mobile or desktop, Wireframe Patterns has pattern libraries for both. The patterns are so diverse you can use them to design full corporate, multimedia, magazine or ecommerce sites. There’s no limit to how you can use the patterns.

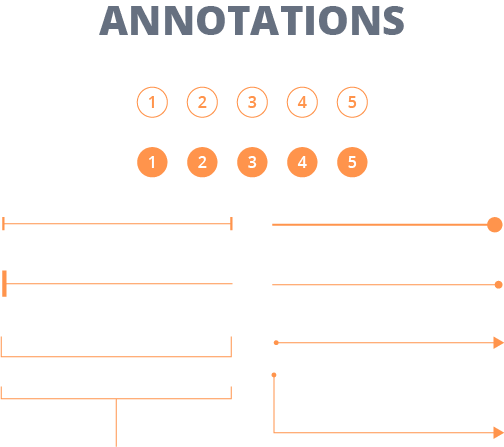
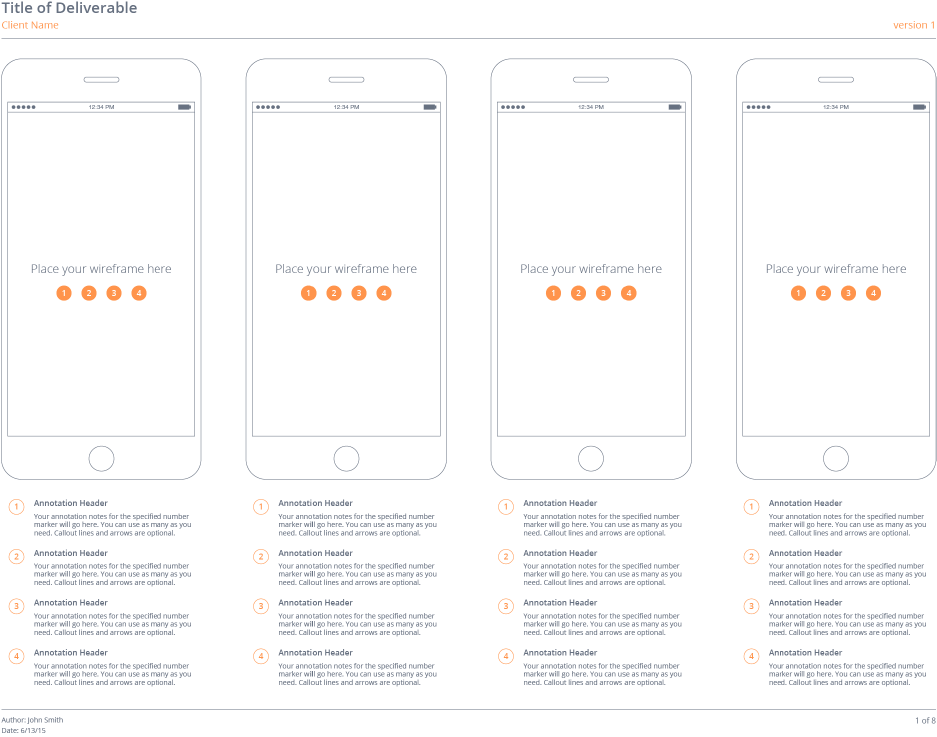
Presentation Templates to Impress Your Team
Once you’re done with your wireframes, it doesn’t end there. You need to present them to your team. Wireframe Patterns includes annotation templates so that you can make professional presentation decks.
Made for Industry Standard Tools You Use
To design at a pro level, you have to use pro design tools. Wireframe Patterns is available in neat, organized libraries for the industry standard tools:
- Omnigraffle
- Sketch
- Illustrator

Choose the Right Toolkit for You
Choose between mobile, desktop or both. When you buy both, you save $10. If you plan on sharing it among your team, get the team license. Buying a team license for both patterns saves you $20.
Once payment completes, you’ll receive an email to download the files. Check your spam folder if you don’t see it in your inbox. If there are any issues, email us.
A lot of craft and precision went into this product. Take a look below to see for yourself. We know you’ll enjoy using Wireframe Patterns as much as we do.


















Would love to see this in an Axure Library with the interactivity built out.
I agree with Mark D. I would love to see this in an Axure Library with interactivity.
any chance of that happening?
Would love to see these for Sketch – I’d buy in a heartbeat!
would love to see them in sketch too!
A sketch version would be amazing!.
UX Movement, take my money please!
Completely agree! Can’t ignore Sketch.
Now available for Sketch
Does the Ai version works well with Adobe Fireworks?
Great job 😀
Need Sketch kit!
Would love to see this for Axure and Balsamiq.
Great patterns! Are they compatible with Illustrator CC?
Please make this for Axure RP. People have asked for 4 years now…I’d buy immediately. And I’d pay a lot more if the interactions were built in. OMG, what a life-saver that would be.
Nice Pattern
What do I get when I by it
Is this WebComponent or SVG Draw or HTML+CSS ?
It would be great to have a sample of the file for one template to understand what you provide
Best Regards
Bertrand
Very nice!
Can you make a version of Figma?