Tables are great for comparing data, but making them user-friendly is a challenge. One challenge is that table grids limit the amount of data you can display in a cell. Another is that when users read tables, they move their eyes across rows and down columns to scan information. If the table isn’t easy to scan, they can lose their point of reference and get lost. Here are nine design techniques that can make your tables more user-friendly.
1. Data Abbreviations
A table has multiple columns, so you can’t make your columns too wide. If you do, you’ll have too wide of a table that users will have to horizontally scroll to read. The column width limits the amount of information you can display in a table cell. This is where data abbreviations work brilliantly.
It’s unnecessary to display every digit of a number. You can abbreviate large numbers, such as $104,000 to $104k. You can also round large numbers off, such as 45.139% to 45%. Look to abbreviate words too, such as pounds to lbs, hours to hrs or feet to ft. This conserves cell space so that you can make your columns thinner and table easier to read.

2. Tool Tips for Exact Values
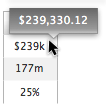
Data abbreviations help condense information. But sometimes users will need to see the exact value of a number, or the rest of a truncated word. This is where tool tips are useful. As users hover over a cell, tool tips can display the exact value of a rounded number without taking up space. They can also display the full text for cells with truncated words.

3. Disclosure Arrows for Rows
It’s important to make your columns thin, but it also important to make your rows short. Cramming too much information in your table rows can make your table long and overwhelming to read. Use disclosure arrows to shorten the height of your rows and the amount of information displayed. Users will first see the top level information in a row. More information will display when the user asks for it by clicking the disclosure arrow for that row.

4. Persistent Column Headers
The bad thing about a long table is that you lose the column headers when you scroll down deep. It’s hard for users to know what the information they’re looking at is without seeing the column header. Persistent column headers solve this problem for long tables. As users scroll down the table, the persistent column headers stay with the user so that they can refer to it without having to scroll all the way back to the top.

5. Zebra Stripes
When users scan a row, their eyes can easily trail off and accidentally fall into an adjacent row. The user needs a visual guide to help them stay on their row as they scan. Zebra strips help guide users as they move their eyes across each row. Each alternating row is a different shade so that users won’t mistake the row they’re looking at for an adjacent row.

6. Number Each Row
You can make your table easy to read by numbering each row. This allows users to refer to a row by its number. It also helps users scan the rows without losing their place as they progress. Row numbers tell users how many rows are in a table so that they can get a feel for the information density.

7. Group Rows into Categories
The more information you have on your table, the more rows you’ll have. You can make your table easy to read by grouping rows into categories. Your categories can even have disclosure arrows so that users can show and hide rows on command to save space.

8. Inverted Arrows for Columns
Disclosure arrows allow users to control how much information the table displays. But invert arrows allow users to control how the table orders the information. Use inverted arrows on your column headers so that users can sort each column by ascending or descending order. This allows users to see number data from greatest to least, or text data by alphabetical order. The inverted arrows should reorder a column when the user clicks the column header.

9. Screen Reader Accessibility
Most tables are difficult for disabled users to read if they’re not screen reader accessible. When you make your tables accessible, disabled users will get the table data read to them in a proper, comprehensible order.
Start your tables off with the <summary> attribute and <caption> tag. These elements give users an overview of the table contents. The <summary> attribute gives users a broad description, and the caption tag gives users the title.
Designate your row/column headers and data cells using tags. After that, you’ll need to associate the cells with the right headers by using the <scope> attribute. The <scope> attribute tells the screen reader that everything under a column relates to the header at the top, and everything to the right of a row header relates to that header.
See the links below for more information on table accessibility.
Conclusion
A user-friendly table is one that’s easy to scan and allows users to get quality information fast. Moving your eyes from column to column and row to row is a lot of work. Apply these design techniques to your tables and you’ll help users find the information they want faster and easier.



Tufte is strongly against zebra stripes. The argument is that correct typography with adequate white-space is always cleaner than (and therefore preferable to) zebra stripes, while being as effective.
Whitespace is essential for sure, but zebra stripes help if you have a lot of rows in your table. You can still make the zebra stripes clean by making the shades of the stripes subtle and not too alarming, like in the example.
The inclusion of white space, like most other considerations with UX, is dependent on the project and the use case(s) of the application or website. I work on a medical application and customers are consistently complaining about the use of what they consider excessive white space, because they have to review lots of data in a short period of time while working with a patient, and they hate scrolling. For that reason, an alternate row background color does work better, because the height of the rows often has to be minimal. It’s important in UX to not make blanket statements about how a particular element should be treated, until the use of the application or website has been addressed.
Agree with David: Also of ultimate important to consider the needs and preferences of the user profile; those used to zebras and Excel tables can be disoriented by great design that presents what they are used to looking at in a whole new context.
While I agree with the fixed or floatable headers on tables, it’s easier said than done. In my experience, dealing with large tables can pose a problem for performance when trying to develop a solution for this.
On a different note, row highlighting on mouse hover can also help make information more readable.
I agree that I have seen persistent column headers in software applications, but I cannot recall an instance in the web. How to implement?! I think it’s great but I can’t think of a functional practical use except for an iframe-looking region.
Do you have an example from a web based version? I’d love to see it!
Did a bit of googling…
http://fixedheadertable.com/
http://www.mustafaozcan.net/en/page/jQuery-Fixed-Table-Header-Plugin.aspx
http://www.chromaloop.com/posts/chromatable-jquery-plugin
There many of good JavaScript examples:
http://www.dhtmlx.com/docs/products/dhtmlxGrid/index.shtml
http://flexigrid.info/
http://www.activewidgets.com/grid/
Some of them already have a clean UI, so you don’t have to reinvent the wheel.
What’s the general consensus on sorting columns? Can the average user (not a techie) easily understand that a disclosure arrow in the column header means they can sort that column?
Yes — this design pattern is very standard and frequent, and those that don’t recognize it most likely don’t need the functionality.
Good article, thanks.
An important advice is missing though: for numbers, it is way better for the readibility to align them to the right of the cell. And not centering like you’re showing it in the first point.
Good point, it’s better to left or right align your data so that there’s an edge to make it easier to scan.
As someone who deals with numbers and columns all the time, if the numbers are of different lengths, left aligned is no better than center aligned.
For readability, numbers should be *right-aligned*.
Furthermore, if there are decimal points involved, then the numbers should be “decimal-point” aligned — i.e. all padded to the largest needed precision and *then* right-aligned.
Precision consideration of alignment based on data type as well as column-header length vs. data length are very important to an easy-to-digest table. Taking this time, and hounding the devs 😉 is worth it.
I would add sortable column headers…
What about borders? What role should they play, if any?
If your rows are zebra striped, you don’t need borders because the color fill acts as borders. If you don’t zebra stripe, borders for rows are necessary.
#8 Invert Arrows for Columns – I actually find this to be an anti-pattern. Most data types have a ‘natural’ ordering, e.g. letter ‘A’ at top for alphabetic, newest at top for historic dates, next at top for future dates, largest at top for most quantities. I’d argue that being able to sort a column in reverse is a crutch for poor support for quick navigation to the end of the table.
I am not quite sure why you are advocating against a simple, unobtrusive, reversible functionality people can have at their disposal if they have a use for it. Personally, I hate scrolling down if I know I want to look at the Ws.
Anthony , very nice article.
I’m a big fan of subtle “Zebra Stripes” for tables and I use this technique frequently.
Also, what do you think about highlighting (light yellow for example) a row on mouse over? I think this can help the user to maintain the focus on that row.
Hear hear.
Great article. How would these principles apply to a simple table where you’re listing name/value pairs such as, “Your existing schedule: 9th of each month”? I’ve not found a good article addressing the best layout practices for this type of info. Again, thanks for the article.
How about centering or left-adjusting a table in a page? with thin columns and data abbreviates saving space, should the table be left adjusted, left adjusted with a padding, or centered?
I personally prefer left-align the Table irrespective of the width of the table, which helps proper alignment with the content above and below (if any).
Thanks for your create article, I have learned a lot from your article.
But I wonder, how can these suggestions apply on mobile table?
Could you give to me some idea about that?
Terrific article! I am working on a table design which will often include hundreds of results. With this quantity, the users need multi-column sorting. Any suggestions for a user friendly solution?
How is it possible expanding rows to view more details wasn’t mentioned?! it’s table-basic stuff